解释Bootstrap网格的基本结构
Bootstrap网格是一个非常强大的工具,使开发网站更容易。它是用flexbox制作的,因此完全响应,也可以根据设备宽度调整容器中的项目。容器是一个包装元素,可以包装网页上的所有其他项目和内容。CSS需要这个包装元素来使网格正常工作。.container类是我们在代码中使用bootstrap时通常使用的类,因为它还提供了一些额外的选项,比如将对齐方式设置为中心,并对内容进行水平填充。
Bootstrap网格有12个列,虽然没有必要使用所有的列,但总和不能超过12个。他们也可以根据自己的喜好合并成更宽的列。
.row和.col类可以分别用来创建和操作网格的行和列。
根据设备或浏览器的宽度,bootstrap网格系统有以下五个等级。
适用于小型设备
- col。它的浏览器的宽度小于576px。
- col-sm。它的浏览器的宽度等于或大于576px。
适用于中型设备
- col-md。它的浏览器的宽度等于或大于768px。
适用于大型和超大型设备。
- col-lg。它的屏幕宽度等于或大于992px。
- col-xl: 它的屏幕宽度等于或大于1200px
注意:这里的Small、MD、LG、和XL表示设备尺寸,即小、中、大和特大号。
Basic Structure:
<div class="container">
<div class="row">
<div class="col-lg">
column-1
</div>
<div class="col-lg">
Column-2
</div>
</div>
</div>
这将创建2个等宽的中心对齐的列。类容器包裹了所有的行、列和网格的内容。类row用于创建一个行,类col-lg表示设备宽度大。
例子:创建3个宽度相等的列。
<!DOCTYPE html>
<html>
<head>
<title>Three Equal columns</title>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<h1 style="text-align: center; color: rgb(18, 171, 18);">
GeeksforGeeks
</h1>
<div class="container">
<div class="row" style="text-align: center;">
<div class="col-lg-4 col-md-4 col-12" style=
"background-color:#ffbe76; padding: 5px; height: 150px;">
<h2>column-1</h2>
</div>
<div class="col-lg-4 col-md-4 col-12" style=
"background-color:#34bcc4; padding: 5px; height: 150px;">
<h2>column-2</h2>
</div>
<div class="col-lg-4 col-md-4 col-12" style=
"background-color:#ff7979; padding: 5px; height: 150px;">
<h2>column-3</h2>
</div>
</div>
</div>
</body>
</html>
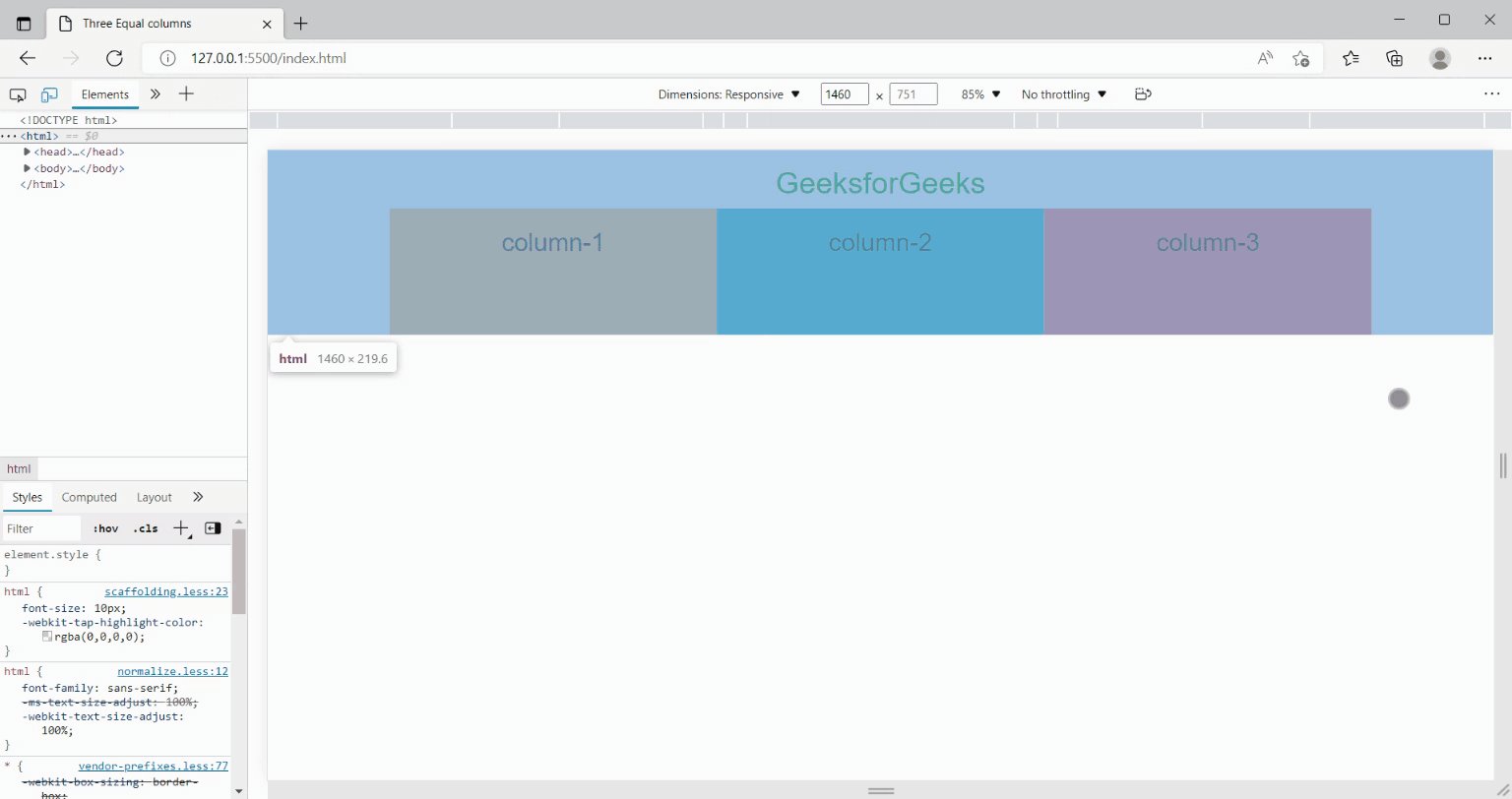
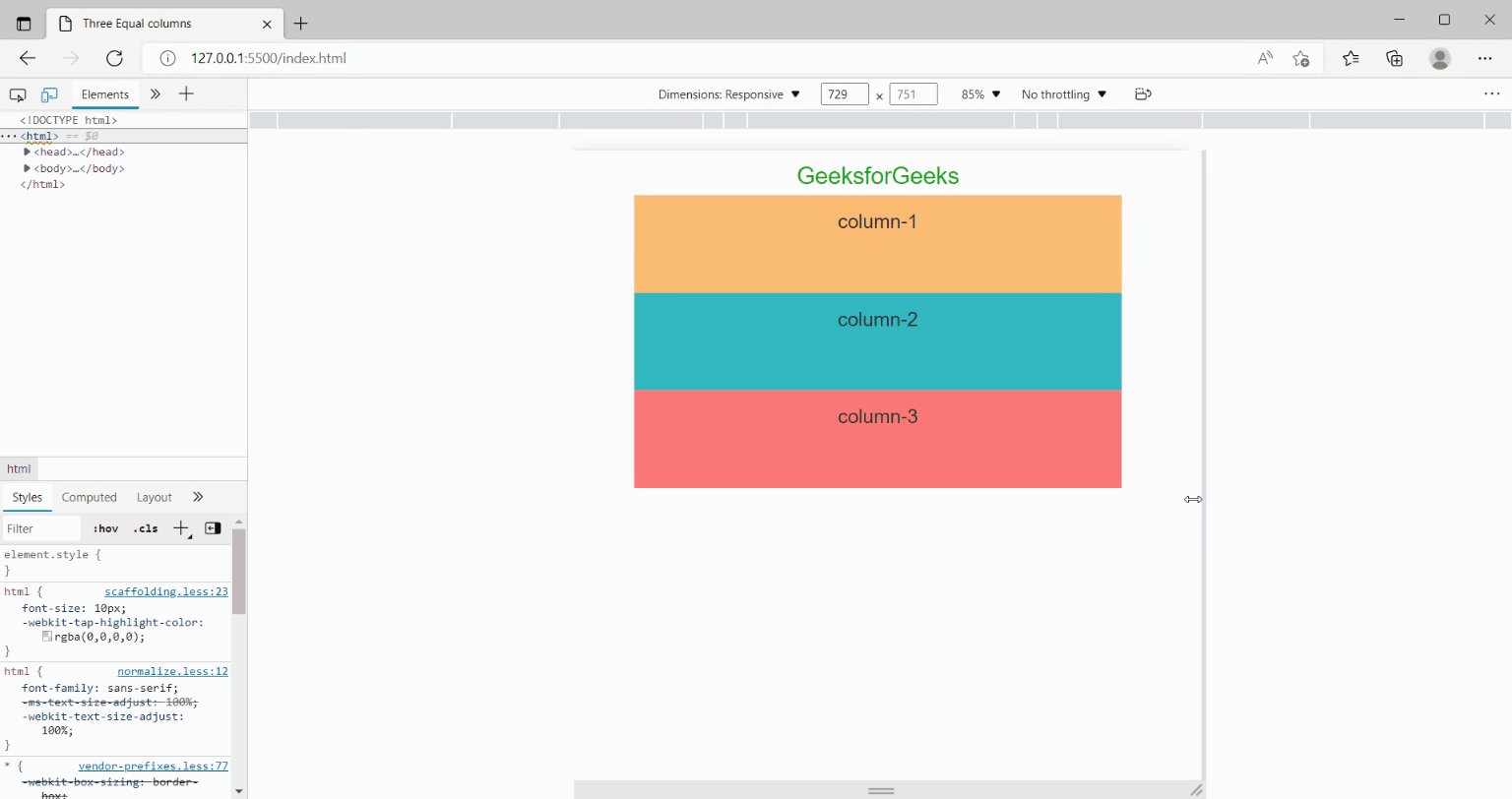
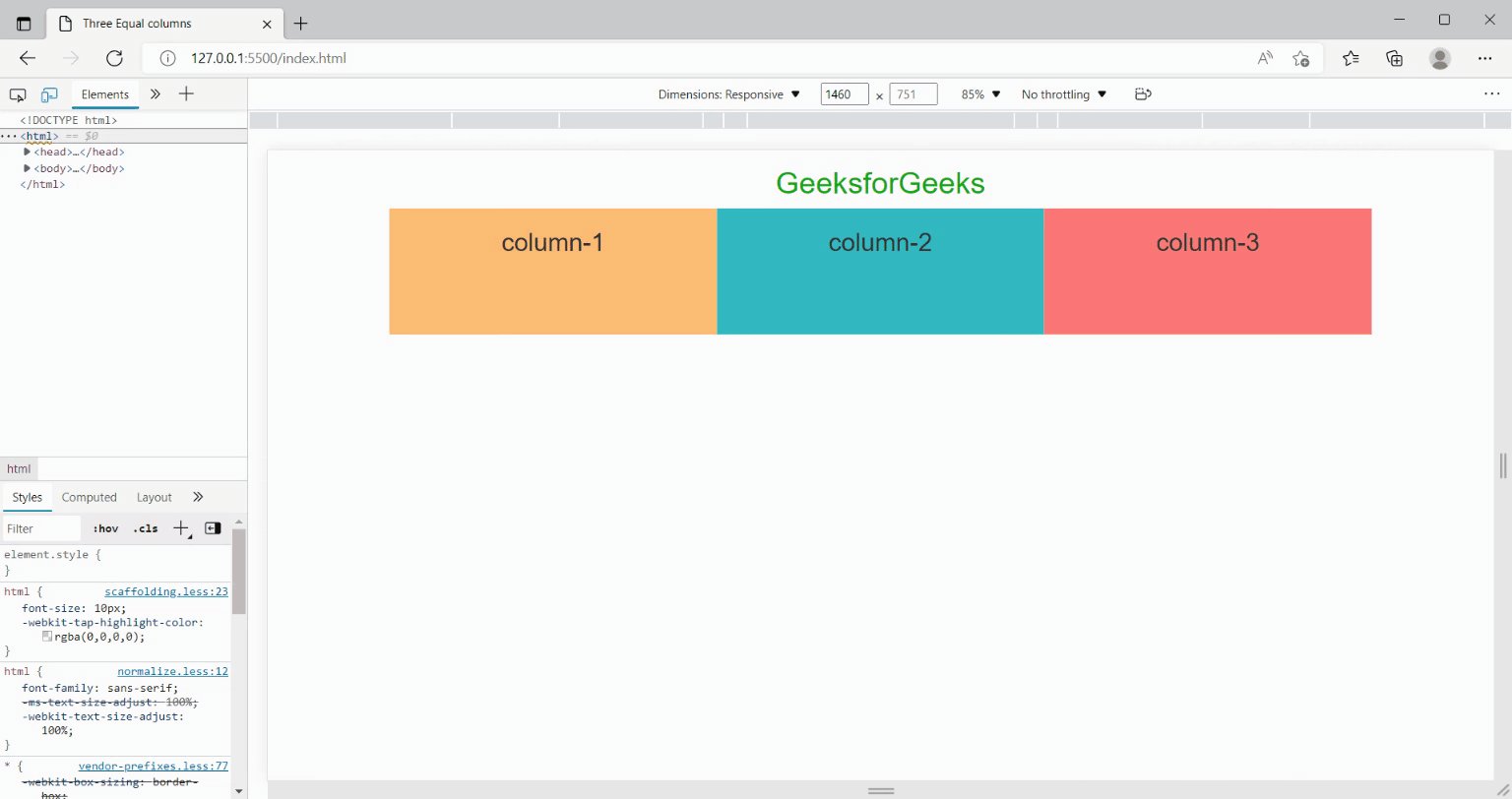
输出:

正如你在输出中看到的,在整个网页上创建了3个等宽的列,并且列的宽度根据浏览器的宽度进行调整,使其具有响应性。
HTML是网页的基础,通过构造网站和网络应用程序来进行网页开发。你可以通过学习这个HTML教程和HTML实例,从基础开始学习HTML。
CSS是网页的基础,通过对网站和网络应用进行样式设计,用于网页开发。你可以通过学习这个CSS教程和CSS实例,从基础开始学习CSS。
 极客教程
极客教程