解释Bootstrap模态插件
在这篇文章中,我们将了解Bootstrap的模态插件,同时通过实例了解其实现。模态是一个子窗口或弹出式窗口,在当前页面或父元素上可见。它一般用于显示一些其他的数据或其他来源的内容,而不离开当前页面。子窗口或模态可以包含数据、互动等内容。Bootstrap一次只能支持一个模态窗口。
你可以在一个控制器元素中使用data-toggle=”modal “属性,就像一个按钮或锚,加上data-target=”id “或 href=”id”,以锁定页面上必须打开的特定modal。
Bootstrap Modal类:
下面是可用于模态插件的不同类。
- .container。该类用于定义容器元素。
- .row。它定义了容器的行。
- .col-md-12:它显示了必须在容器内显示的列。
- .modal: 启用模态插件。
- .modal-dialog。它定义了模态的对话框。
- .modal-content。它显示模态的内容。
- .modal-header。这里指定模态的标题。
- .modal-body。模态主体的内容可以写在这里。
- .modal-footer。页脚主要由按钮组成,在此定义。
Bootstrap模式属性
- data-bs-dismiss=”modal”。它从网页上删除当前的模态。
- data-bs-toggle=”modal”。它告诉元素,模态必须通过点击它而出现。
- data-bs-target=”myModal”。它通过给出模态的ID来指定要从网页上删除的模态元素。
这里有一些针对不同模数的班级。
我们可以使用.modal-sm, .modal-lg 和.modal-xl类来在不同大小的窗口显示模态。
- .modal-sm:该类用于在最小尺寸的窗口中确定模态的大小。
- .modal-lg。它为大屏幕提供了大尺寸的模态。
- .modal-xl: 该类为更大的屏幕提供一个超大尺寸的模态。
注意:模态默认为中等大小。
语法:
<button class="btn btn-primary" data-toggle="modal">
Show modal
</button>
<div class="modal fade bd-example-modal-lg">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
以下是必须在HTML文件中插入的必要插件。
<!----Bootstrap CSS CDN---->
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous">
<!----Bootstrap JavaScript CDN---->
<script src=
"https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js"
integrity=
"sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB"
crossorigin="anonymous">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js"
integrity=
"sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13"
crossorigin="anonymous">
</script>
例子:下面的例子说明了Bootstrap中模态插件的使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous">
<script src=
"https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js"
integrity=
"sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB"
crossorigin="anonymous">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js"
integrity=
"sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13"
crossorigin="anonymous">
</script>
<title>Bootstrap Modal Plugin</title>
</head>
<body>
<div class="text-center">
<h2>GeeksforGeeks</h2>
<h3>Bootstrap Modal Plugin</h3>
<br>
<div class="container center">
<div class="row">
<div class="col-md-12">
<div class="modal fade" id="myModal">
<div class="modal-dialog modal-md">
<div class="modal-content">
<div class="modal-header">
<h2>
Welcome to GeeksforGeeks Learning!
</h2>
</div>
<div class="modal-body">
<p>A computer science portal for geeks.</p>
<p>Do you want to join?</p>
</div>
<div class="modal-footer">
<button class="btn btn-secondary">
No, Thanks
</button>
<button class="btn btn-primary"
data-bs-dismiss="modal">
Yes, Offcourse
</button>
</div>
</div>
</div>
</div>
<button class="btn btn-primary"
data-bs-toggle="modal"
data-bs-target="#myModal">
Show modal
</button>
</div>
</div>
</div>
</div>
</body>
</html>
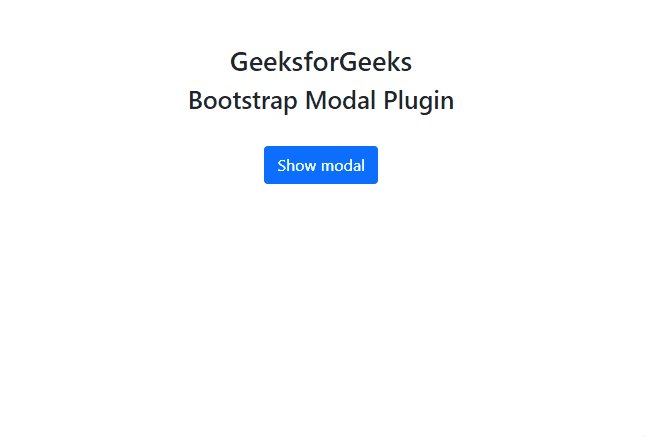
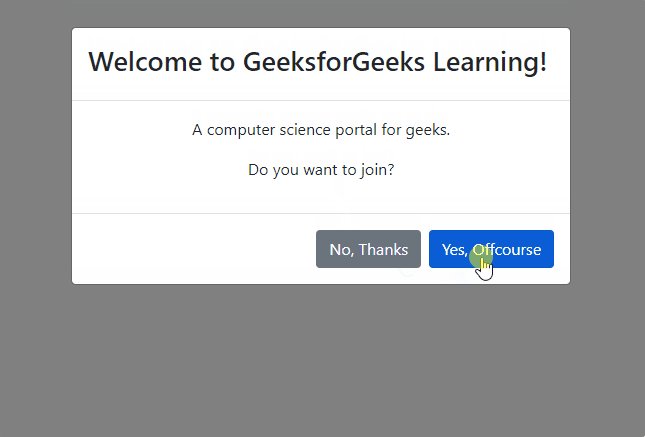
输出:

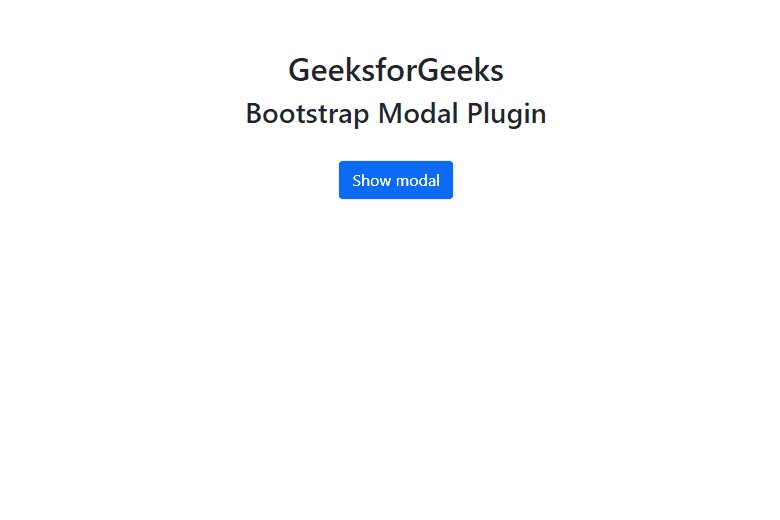
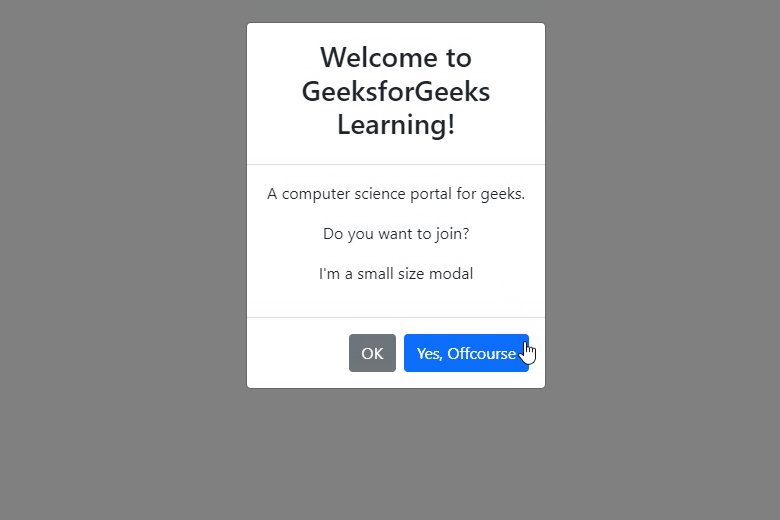
例子2:下面的例子演示了Bootstrap中小尺寸模态的使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous">
<script src=
"https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js"
integrity=
"sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB"
crossorigin="anonymous">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js"
integrity=
"sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13"
crossorigin="anonymous">
</script>
<title>Bootstrap Modal Plugin</title>
</head>
<body>
<div class="text-center">
<h2>GeeksforGeeks</h2>
<h3>Bootstrap Modal Plugin</h3>
<br>
<div class="container center">
<div class="row">
<div class="col-md-12">
<div class="modal fade" id="myModal">
<div class="modal-dialog modal-sm">
<div class="modal-content">
<div class="modal-header">
<h3>
Welcome to GeeksforGeeks Learning!
</h3>
</div>
<div class="modal-body">
<p>A computer science portal for geeks.</p>
<p>Do you want to join?</p>
<p>I'm a small size modal</p>
</div>
<div class="modal-footer">
<button class="btn btn-secondary"
data-bs-dismiss="modal">
OK
</button>
<button class="btn btn-primary"
data-bs-dismiss="modal">
Yes, Offcourse
</button>
</div>
</div>
</div>
</div>
<button class="btn btn-primary"
data-bs-toggle="modal"
data-bs-target="#myModal">
Show modal
</button>
</div>
</div>
</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程