Bootstrap 3是否使用Flexbox
Bootstrap 3使用floats来处理布局,以取代flexbox,然而,Bootstrap 4使用flexbox来处理布局。Flexbox布局使我们更容易设计出一个灵活的响应式布局结构,而不需要使用float或positioning。因此,我们使用Bootstrap 4代替Bootstrap 3来达到灵活设计的目的。
步骤:
- 我们为GFG的在线DSA课程和区块链课程创建一个简单的卡片。Bootstrap类d-flex定义了一个flexbox容器。
- flexbox容器中的直接HTML元素被称为flex items。
- flex-direction指定了flexbox容器中的flex项目的方向。
- 我们使用flex-row类,在flexbox容器中水平移动flex项目。
- justify-content类规定了在flexbox容器中沿flex方向的flex项目的对齐方式。
- 我们使用justify-content-end将flexbox容器末端的flex项目根据f lex-direction水平或垂直对齐。
- 我们使用align-items-center,根据flex-direction,在flexbox容器的中心,水平或垂直地对齐flex项目。这将适用于justify-content属性的相反轴。
Bootstrap CDN:我们需要在HTML head元素中添加以下CDN文件。
<link rel=”stylesheet” href=”https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css”>
<script src=”https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js”></script>
<script src=”https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js”></script>
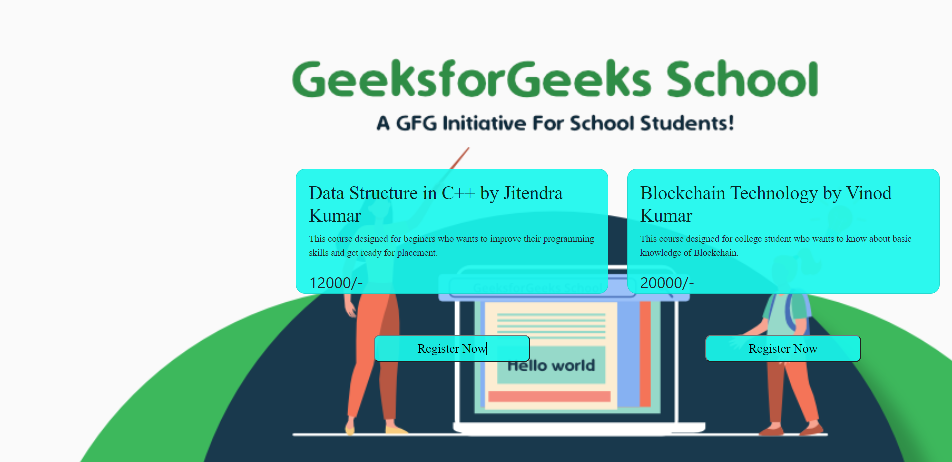
例子:在这个例子中,我们使用了flexbox,用flex属性将卡片垂直排列在中间,水平排列在右边。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css">
<script src=
"https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js">
</script>
<style>
.bg-container {
background-image: url(
"https://media.geeksforgeeks.org/wp-content/uploads/20211108163509/GeeksforGeeksSchoolAGFGInitiativeForSchoolStudents.png"
);
background-size: cover;
height: 100vh;
}
.card {
background-color:#19f7ecea;
padding: 20px;
width: 600px;
height: 200px;
border-radius: 15px;
margin-right: 30px;
}
.main-heading {
color: rgba(0, 0, 0, 0.849);
font-family: "Bree Serif";
font-size: 30px;
}
.paragraph1 {
font-family: "Roboto";
font-size: 15px;
}
.paragraph2 {
font-size: 25px;
}
.button-container {
text-align: center;
margin: 10px;
}
.button {
border-radius: 10px;
background-color:#19f7ecea;
padding: 5px;
margin-top:40px;
width: 250px;
font-size: 20px;
font-family: "Roboto";
}
</style>
</head>
<body>
<div class="bg-container
d-flex
flex-row
justify-content-end
align-items-center">
<div class="card">
<h1 class="main-heading">
Data Structure in C++ by Jitendra Kumar
</h1>
<p class="paragraph1">
This course designed for beginners who wants to
improve their programming skills and get ready
for placement.</p>
<p class="paragraph2">12000/-</p>
<div class="button-container">
<button class="button">Register Now</button>
</div>
</div>
<div class="card">
<h1 class="main-heading">
Blockchain Technology
by Vinod Kumar
</h1>
<p class="paragraph1">
This course designed for college student
who wants to know about basic knowledge
of Blockchain.
</p>
<p class="paragraph2">20000/-</p>
<div class="button-container">
<button class="button">
Register Now
</button>
</div>
</div>
</div>
</body>
</html>
输出:
 极客教程
极客教程