jQuery element + next选择器
jQuery中的(“element + next”)选择器用于选择指定 “元素 “的下一个元素。这个选择器只在 “下一个 “元素被放在指定元素之后时才起作用。
示例:
- 如果语句是$(“div + p”),那么这将只选择紧挨着 “div “的第一个 “p “元素,其他 “p “元素将被忽略。
- 但是,如果声明是$(“div + p”),并且在选定的 “div “和 “p “元素之间放置了一个 “h1″,那么这个选择器将不起作用,”p “元素将保持无效。
语法:
$("element + next")
参数:这里,参数是必需的,这将指定任何有效的元素。
返回值:这将返回具有指定变化的选定元素。
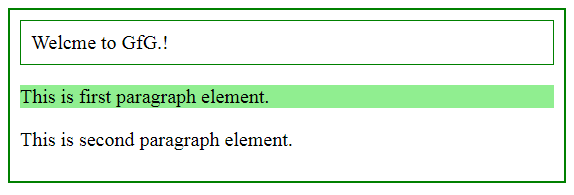
示例1:这里的段落元素就在div元素的旁边。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("div + p").css("background-color",
"lightgreen");
});
</script>
<style>
body {
width: 80%;
height: 40%;
padding: 10px;
border: 2px solid green;
font-size: 20px;
}
div {
border: 1px solid green;
padding: 10px;
}
</style>
</head>
<body>
<div>Welcome to GfG.!</div>
<p>This is first paragraph element.</p>
<p>This is second paragraph element.</p>
</body>
</html>
输出:

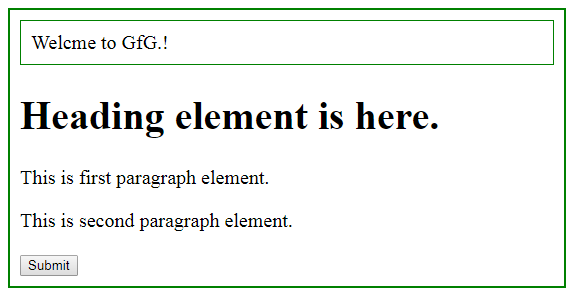
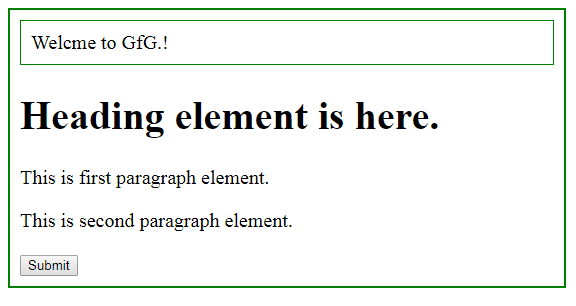
例子2:这里,标题元素位于段落和div元素之间。因此,”p “元素不会发生任何变化。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("button").click(function () {
$("div + p").css("background-color",
"lightgreen");
});
});
</script>
<style>
body {
width: 80%;
height: 40%;
padding: 10px;
border: 2px solid green;
font-size: 20px;
}
div {
border: 1px solid green;
padding: 10px;
}
</style>
</head>
<body>
<div>Welcome to GfG.!</div>
<h1>Heading element ios here.</h1>
<p>This is first paragraph element.</p>
<p>This is second paragraph element.</p>
<button>Submit</button>
</body>
</html>
输出:
点击前:

点击后:

 极客教程
极客教程