jQuery :checkbox 选择器
jQuery :checkbox选择器是一个非常重要的元素,可以与用户进行互动。在JQuery中,我们可以建立一个简单的复选框来允许数据输入。
语法:
$(":checkbox")
我们可以在代码中实现该复选框。
例子1:在这个例子中,我们将使用jQuery :checkbox Selector来选择有一个复选框的输入元素。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<style>
p {
font-size: 20px
}
</style>
<script>
(document).ready(function () {
(":checkbox").wrap(
"<span style='background-color:green'>");
});
</script>
</head>
<body>
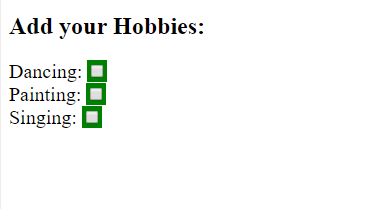
<h2>Add your Hobbies:</h2>
<p>Dancing:
<input type="checkbox" name="hobbies" value="dancing">
<br>
Painting:
<input type="checkbox" name="hobbies" value="painting">
<br>
Singing:
<input type="checkbox" name="hobbies" value="singing">
<br>
</p>
</body>
</html>
输出:

实例2:在这个例子中,我们将改变输入元素的背景颜色,该元素有一个带有点击功能的复选框字段按钮。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<style>
p {
font-size: 20px
}
</style>
<script>
(document).ready(function () {
("button").click(function () {
$(":checkbox").wrap(
"<span style='background-color:red'>");
});
});
</script>
</head>
<body>
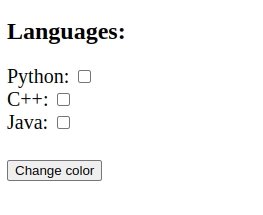
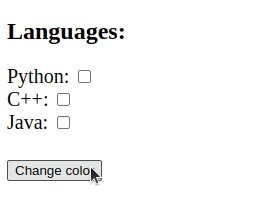
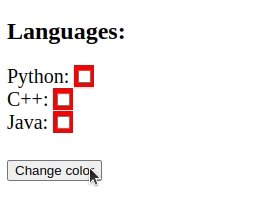
<h2>Languages:</h2>
<p>Python:
<input type="checkbox" name="hobbies" value="dancing">
<br>
C++:
<input type="checkbox" name="hobbies" value="painting">
<br>
Java:
<input type="checkbox" name="hobbies" value="singing">
<br><br>
<button>Change color</button>
</p>
</body>
</html>
输出:

 极客教程
极客教程