jQuery :contains() 选择器
jQuery :contains() 选择器在jQuery中是用来选择包含指定字符串的元素。
语法:
$(":contains(text)")
参数:该选择器包含单个参数text,这是强制性的,用于指定要查找的文本。
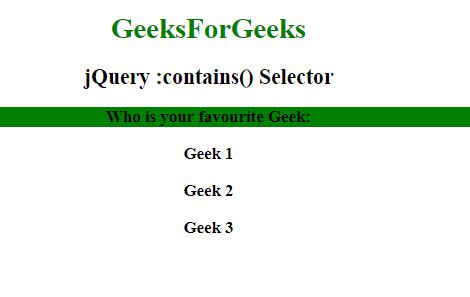
例子1:这个例子使用:contains()选择器来选择元素。
<!DOCTYPE html>
<html>
<head>
<title>jQuery :contains() Selector</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use :contains selector -->
<script>
(document).ready(function () {
("h3:contains(is)").css("background-color", "green");
});
</script>
</head>
<body>
<center>
<h1 id="geeks1" style="color:green;">GeeksForGeeks</h1>
<h2 id="geeks2">jQuery :contains() Selector</h2>
<h3>Who is your favourite Geek:</h3>
<div id="choose">
<h3>Geek 1</h3>
<h3>Geek 2</h3>
<h3>Geek 3</h3>
</div>
</center>
</body>
</html>
输出:

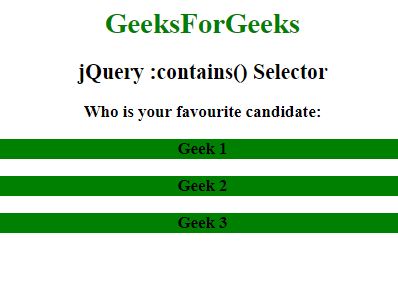
例子2:这个例子使用:contains()选择器来选择元素。
<!DOCTYPE html>
<html>
<head>
<title>jQuery :contains() Selector</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use :contains selector -->
<script>
(document).ready(function () {
("h3:contains(Geek)").css("background-color", "green");
});
</script>
</head>
<body>
<center>
<h1 id="geeks1" style="color:green;">GeeksForGeeks</h1>
<h2 id="geeks2">jQuery :contains() Selector</h2>
<h3>Who is your favourite candidate:</h3>
<div id="choose">
<h3>Geek 1</h3>
<h3>Geek 2</h3>
<h3>Geek 3</h3>
</div>
</center>
</body>
</html>
输出:

 极客教程
极客教程