jQuery :button 选择器
jQuery :button选择器可以选择按钮元素和type=”button “的输入元素。如果我们使用input=” button “作为选择器,那么按钮元素就不会被选中。
语法:
$(":button")
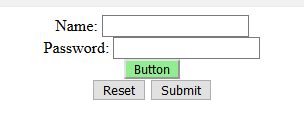
示例 1:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
(":button").css(
"background-color", "lightgreen");
});
</script>
</head>
<body>
<center>
<form action="">
Name:
<input type="text" name="user">
<br> Password:
<input type="password" name="password">
<br>
<button type="button">
Button
</button>
<br>
<input type="reset" value="Reset">
<input type="submit" value="Submit">
<br>
</form>
</center>
</body>
</html>
输出:

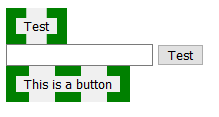
示例 2:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js">
</script>
</head>
<body>
<input type="button" value="Test" />
<br>
<input id="txtName" type="text" />
<input type="submit" value="Test" />
<br>
<button id="button1">
This is a button
</button>
<br>
<script>
(function () {
(":button").css(
"border", "10px dashed green");
});
</script>
</body>
</html>
输出:

 极客教程
极客教程