jQuery UI菜单collapseAll()方法
jQuery UI由GUI部件、视觉效果和使用jQuery、CSS和HTML实现的主题组成。jQuery UI非常适合为网页构建UI界面。
语法:
$(".selector").menu( "collapseAll" );
方法:首先,添加你的项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例子:在这个例子中,我们将使用菜单collapseAll()方法。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.ui-menu {
width: 200px;
}
</style>
<script>
(function() {
var menu =("#gfg").menu();
("#gfg").menu()
(menu).mouseleave(function() {
menu.menu('collapseAll');
});
});
</script>
</head>
<body>
<h1>jQuery UI | menu collapseAll method</h1>
<ul id="gfg">
<li><a href="#">Menu</a>
<ul>
<li><a href="#">Submenu</a>
<ul>
<li><a href="#">
Sub-Submenu</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</body>
</html>
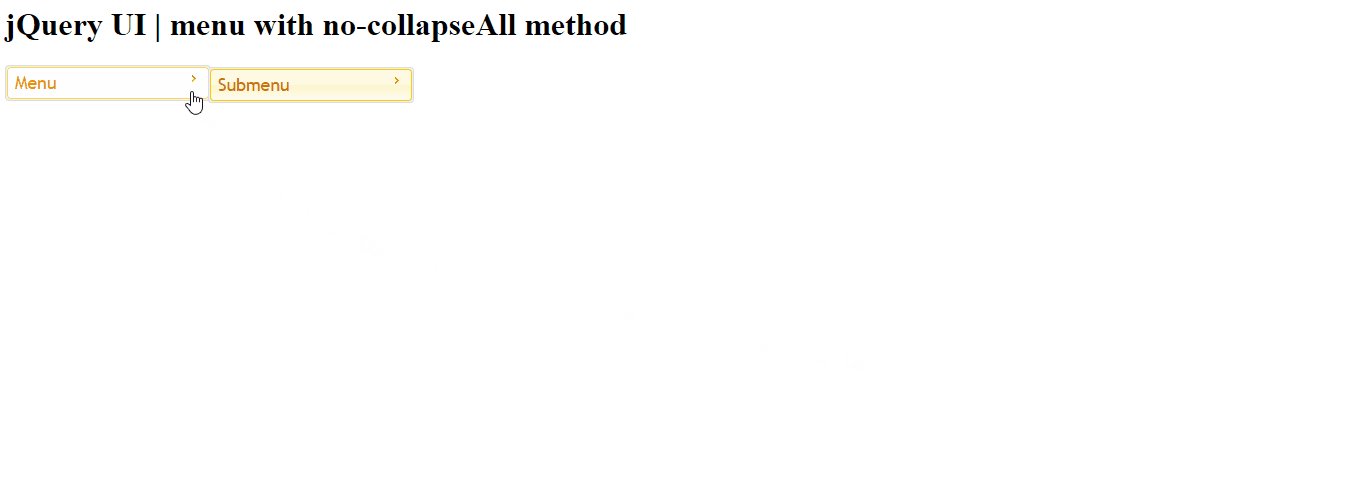
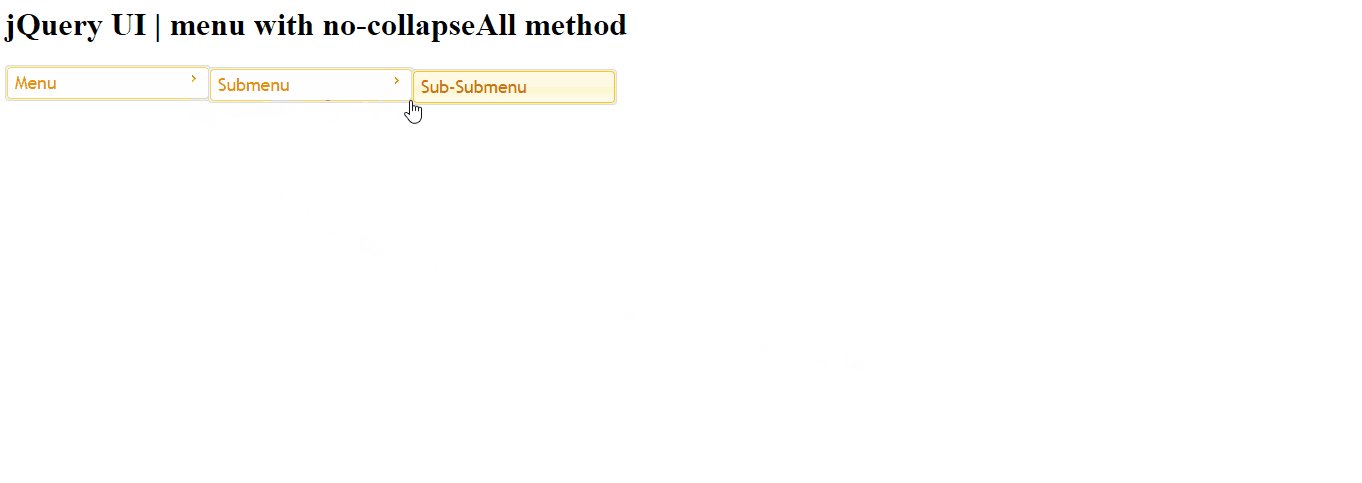
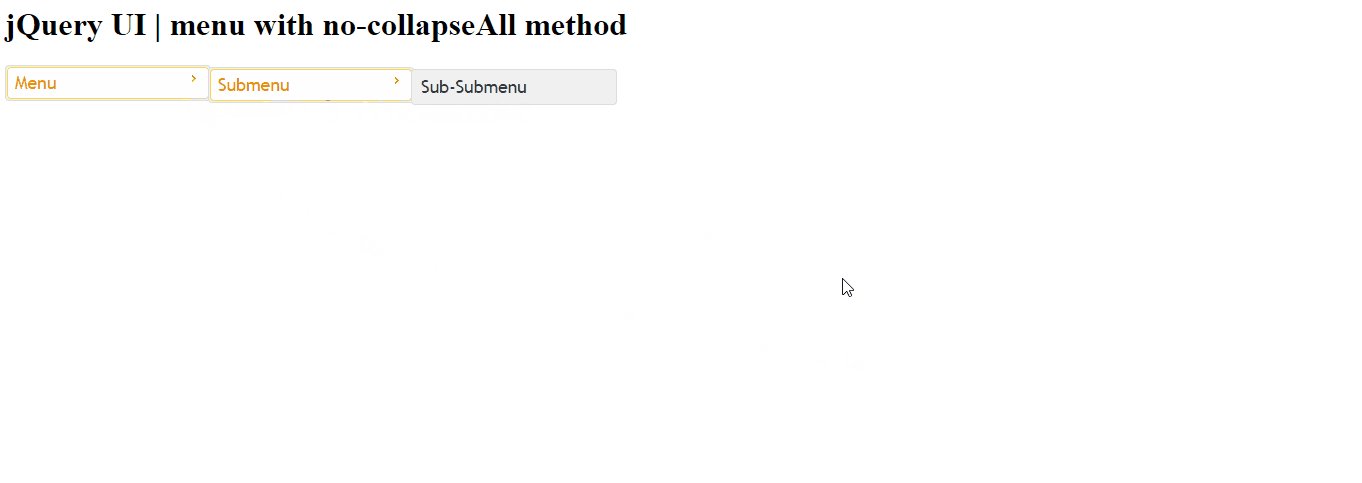
输出:
- 用collapseAll方法

- 没有collapseAll方法。

 极客教程
极客教程