jQuery UI的Droppable activeClass选项
jQuery UI由使用jQuery、CSS和HTML实现的GUI小工具、视觉效果和主题组成。jQuery UI非常适合为网页构建UI界面。jQuery UI Droppable activeClass选项用于添加在可接受的拖动时将被添加到droppable的类。
语法:
$( ".selector" ).droppable({
activeClass: "ui-state-highlight"
});
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<style>
h1 {
color: green;
}
div {
color: white;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
#div2 {
width: 150px;
height: 150px;
background: blue;
}
#div1 {
position: absolute;
left: 250px;
width: 200px;
height: 200px;
background: green;
color: #fff;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Droppable activeClass Option</h3>
<div id="div1">Drop here</div>
<div id="div2">Drag me</div>
<script>
("#div2").draggable();
("#div1").droppable({
activeClass: "ui-state-highlight"
});
</script>
</body>
</html>
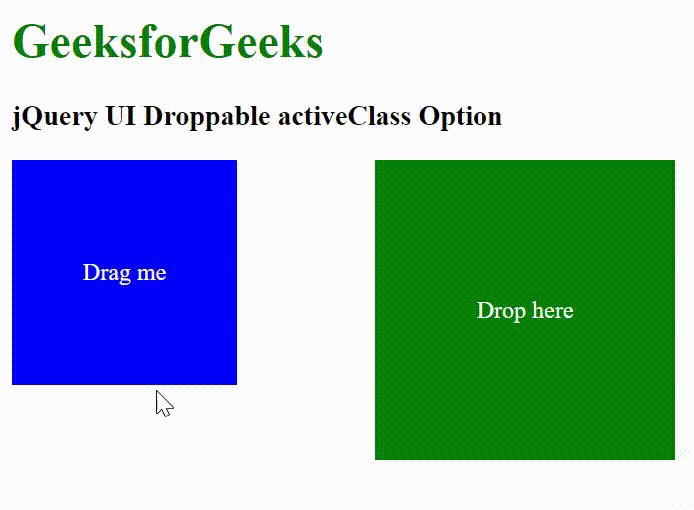
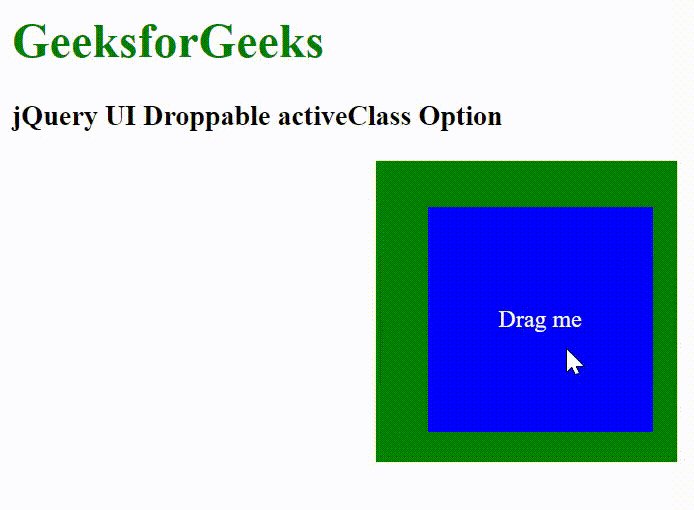
输出:

可放弃的activeClass选项
 极客教程
极客教程