jQuery UI Dialog显示选项
jQuery UI由GUI部件,视觉效果和主题组成,使用jQuery,CSS和HTML实现。jQuery UI Dialog show Option是用来设置如何以动画方式显示对话框的。这个选项包含布尔值、数字、字符串或对象类型的值。
语法:
$( ".selector" ).dialog({
show: { effect: "blind", duration: 800 }
});
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script>
(function () {
("#gfg").dialog({
autoOpen: false,
show: {
effect: "blind",
duration: 800
}
});
("#geeks").click(function () {
("#gfg").dialog("open");
});
});
</script>
</head>
<body style="text-align: center;">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Dialog show Option</h3>
<button id="geeks">Open Dialog</button>
<div id="gfg" title="GeeksforGeeks">
Welcome to GeeksforGeeks
</div>
</body>
</html>
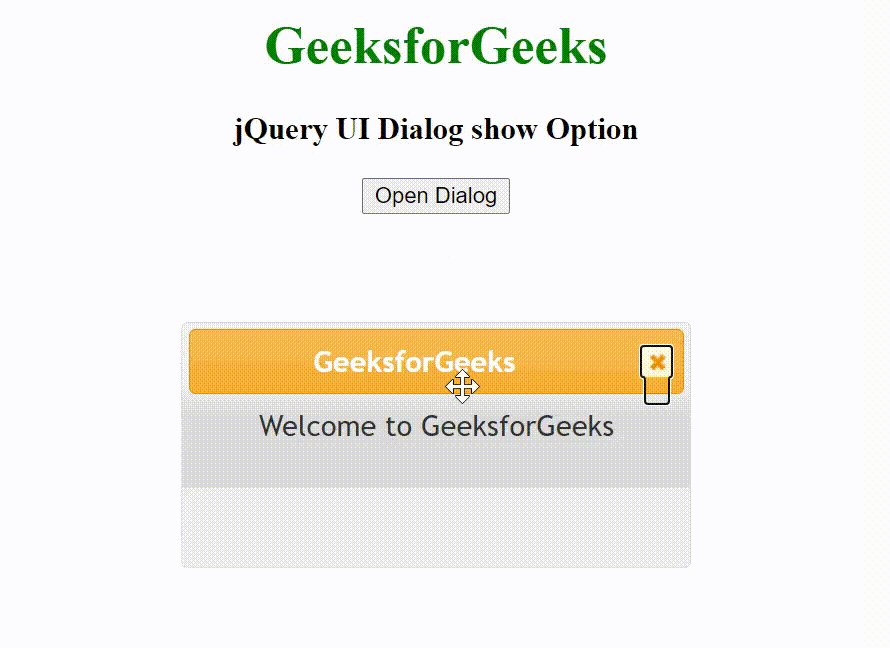
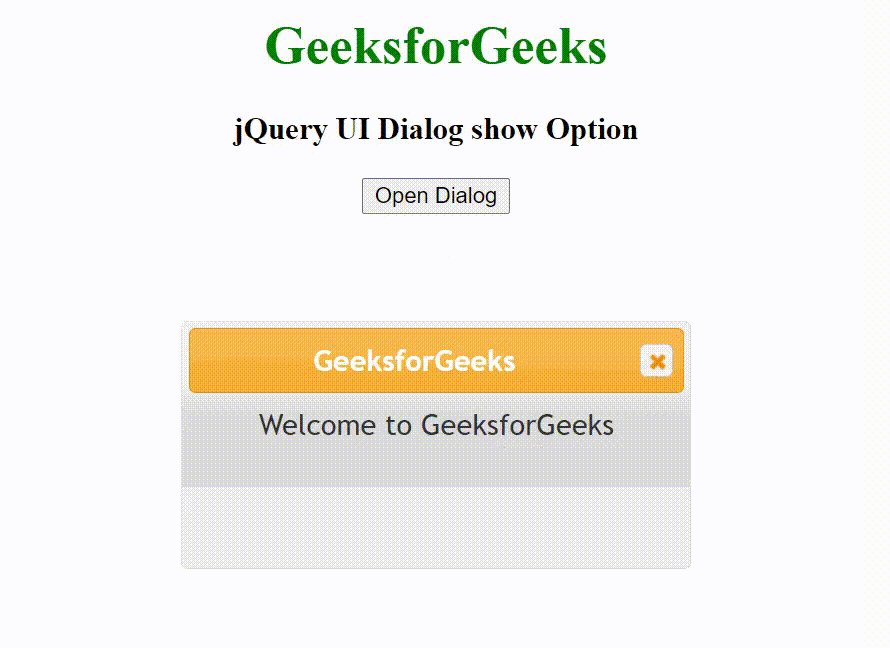
输出:

 极客教程
极客教程