jQuery UI对话框的位置选项
jQuery UI由GUI部件、视觉效果和主题组成,使用HTML、CSS和jQuery实现。jQuery UI Dialog position Option是用来设置对话框的位置的。
语法:
$( ".selector" ).dialog({
position: {
my: "left top",
at: "left bottom",
of: button
}
});
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.10.2.js”></script>
<script src=”https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script>
(function () {
("#gfg").dialog({
autoOpen: false,
position: {
at: "center"
}
});
("#geeks").click(function () {
("#gfg").dialog("open");
});
});
</script>
</head>
<body style="text-align: center;">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Dialog position Option</h3>
<button id="geeks">Open Dialog</button>
<div id="gfg" title="GeeksforGeeks">
Welcome to GeeksforGeeks
</div>
</body>
</html>
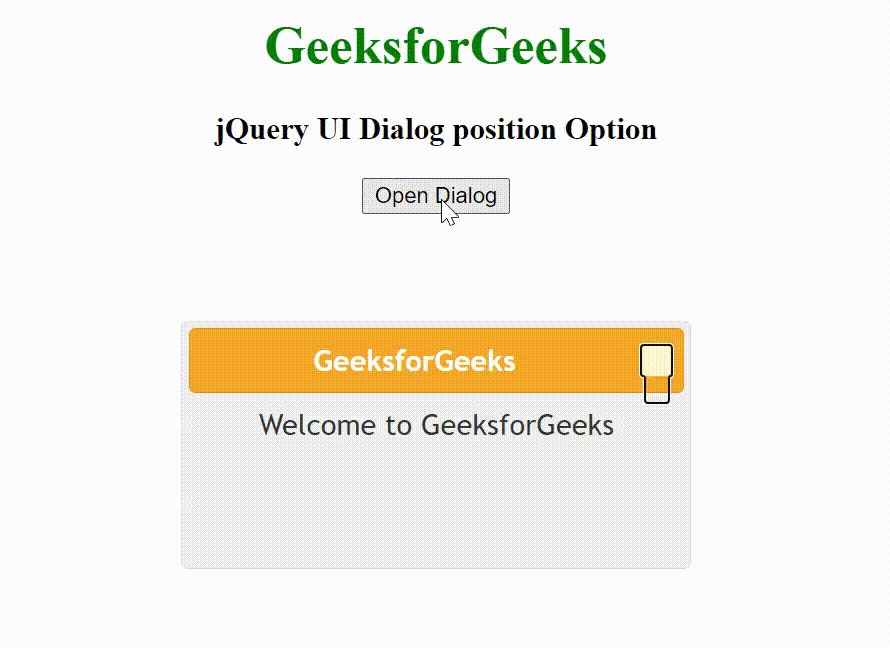
输出:

 极客教程
极客教程