jQuery UI的可接受选项
jQuery UI由GUI部件、视觉效果和使用jQuery、CSS和HTML实现的主题组成。jQuery UI非常适合为网页建立UI界面。jQuery UI Droppable accept选项是用来控制droppable所接受的可拖动元素。它接受一个选择器或函数()的值。
语法:
$( ".selector" ).droppable({
accept: ".special"
});
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<style>
h1 {
color: green;
}
div {
color: white;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
#div2 {
width: 150px;
height: 150px;
background: blue;
}
#div1 {
position: absolute;
left: 250px;
width: 200px;
height: 200px;
background: green;
color: #fff;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Droppable accept Option</h3>
<div id="div1">Drop here</div>
<div id="div2">Drag me</div>
<script>
("#div2").draggable();
("#div1").droppable({
accept: "#div1"
});
</script>
</body>
</html>
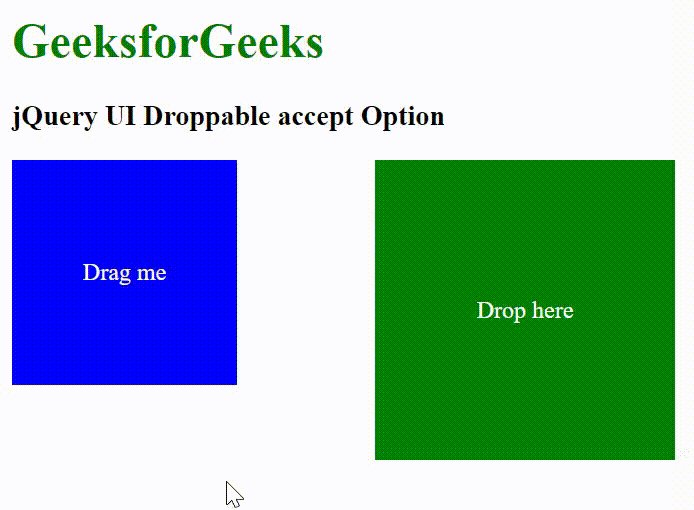
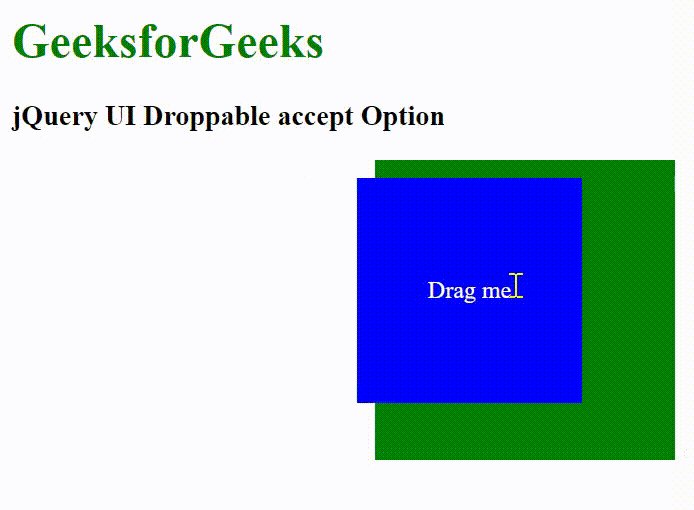
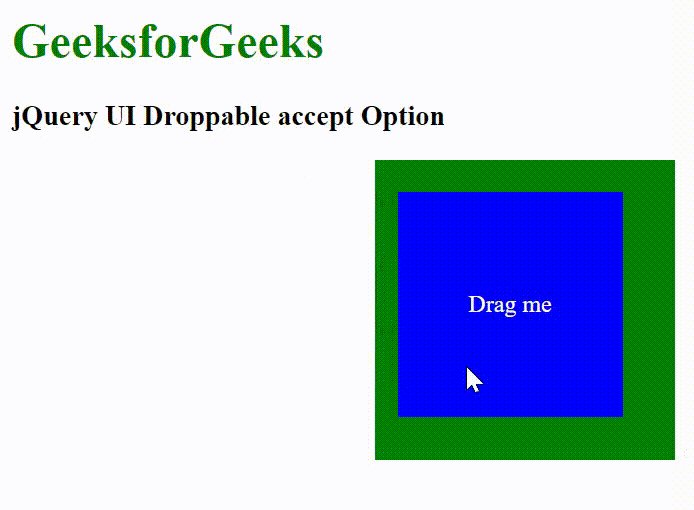
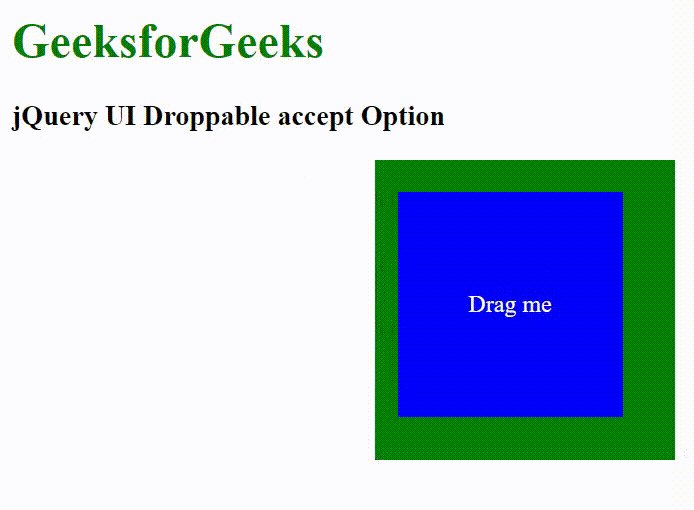
输出:

可放弃的接受选项
 极客教程
极客教程