如何使用jQuery找到所有具有Green值的输入并改变下一个同级跨度的文本
本文的目的是使用jQuery找到所有数值为 “绿色 “的输入,并改变下一个同级跨度的文本。
使用的方法 –
next()方法 – 该方法用于返回所选元素的下一个同级元素。
text()方法 –该方法用于返回所选元素的文本内容。
步骤 –
- 创建一个HTML页面,有一些不同颜色名称的输入值。
- 找到值=”绿色 “的输入,改变其下一个同级跨度的文本。
示例 –
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
body {
text-align: center;
font-size: 20px;
}
button {
background-color: #4CAF50;
/* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
}
</style>
</head>
<body>
<h1 style="color:green"> GeeksForGeeks</h1>
<h2>Find the input with value = "Green" ?</h2>
<div>
<form>
<input type="checkbox" value="Red">
<span>value is Red</span><br>
<input type="checkbox" value="Green">
<span>value is Red</span><br>
<input type="checkbox" value="Red">
<span>value is Red</span><br>
<input type="checkbox" value="Red">
<span>value is Red</span><br>
<input type="checkbox" value="Red">
<span>value is Red</span><br>
<input type="checkbox" value="Red">
<span>value is Red</span><br>
</form>
</div>
<br>
<button>Click to see the answer.</button>
<script>
('button').click(function() {
("input[value='Green']").next().text(" Green ");
});
</script>
</body>
</html>
输出 –
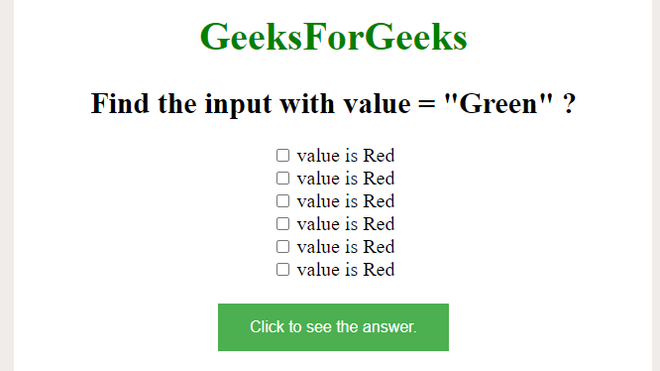
在点击按钮之前 –

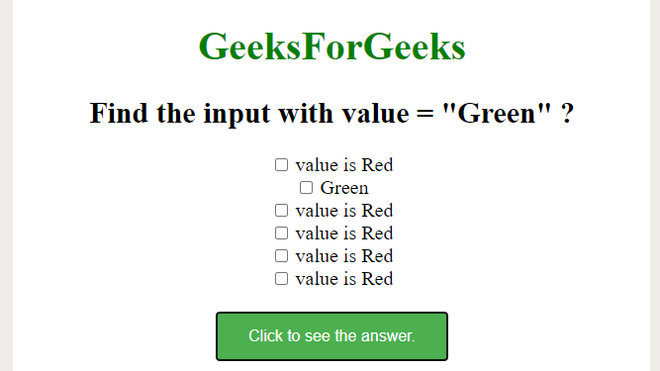
点击按钮后 –

 极客教程
极客教程