如何使用jQuery找到所有具有指定类别的孩子
有很多的javascript库,如–anime.js,screenfull.js,moment.js等。JQuery也是javascript库的一部分。它是用来简化代码的。它是一个轻量级且功能丰富的库。
在这篇文章中,我们将学习如何找到每个部门的指定类别的所有孩子。
.children(selector) – 在jquery中,你可以通过使用名为.children() 的方法实现这一任务。它以选择器为参数,用指定的名称改变children元素。
示例 1:
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-git.js">
</script>
<style>
body {
font-size: 20px;
font-style: italic;
background-color: green;
text-align: center;
}
</style>
</head>
<body>
<div>
<h1 class="child">
GeeksForGeeks
</h1>
<span>
This is a span in div element.
(children but not specified)
</span>
<p class="child">
This is a paragraph with specified
class in a div element.
</p>
<div class="child">
This is inner div with specified
class in a div element.
</div>
<p>
This is another paragraph in div
element.(children but not specified)
</p>
</div>
<script>
$("div").children(".child").css({
"background-color": "lightgreen",
"border-style": "inset"
});
</script>
</body>
</html>
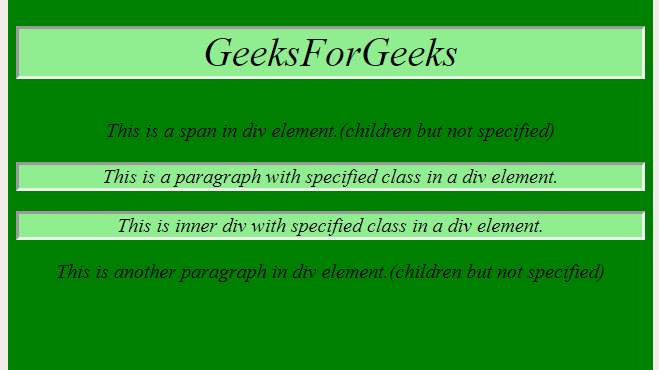
输出:

解释: div元素有5个子元素(1个标题,1个span,1个内部div,和3个段落)。在代码中,我们用class=”child “指定了三个元素,即两个段落和一个div。你可以注意到,只有指定的元素会受到影响并改变它们的样式属性。
示例 2:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-git.js">
</script>
<style>
body {
font-size: 20px;
font-style: italic;
background-color: green;
text-align: center;
}
</style>
</head>
<body>
<div>
<h1>GeeksForGeeks</h1>
<p>
class with prime will only
get different style property
</p>
<p>'1' is not a prime number.</p>
<p class="prime">'2' is a prime number.</p>
<div class="prime">'3' is a prime number.</div>
<p>'4' is not a prime number.</p>
<p class="prime">'5' is a prime number</p>
</div>
<script>
$("div").children(".prime").css({
"background-color": "lightgreen",
"border-style": "inset"
});
</script>
</body>
</html>
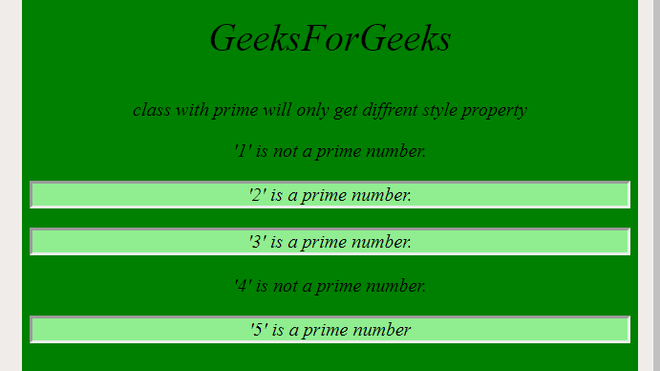
输出 –

 极客教程
极客教程