如何用jQuery查找所有段落元素
给定一个包含段落元素的网页,任务是使用jQuery模块找到每一个段落元素。我们必须找到_
从HTML页面中删除_元素,你可以通过使用元素选择器来实现这一任务。元素选择器将根据元素的名称来选择元素。
语法:
$("element name")
步骤:
- 首先,创建一个HTML页面,并在下面写一些内容
<p>元素。 - 在jQuery的帮助下,选择所有的段落元素。
- 将一些CSS属性应用到
<p>元素来查看变化。你可以使用.css()方法来应用CSS属性。
示例 1:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
body {
text-align: center;
font-size: 30px;
}
button {
background-color: #4CAF50;
/* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
}
</style>
<script>
(document).ready(function () {
("button").click(function () {
$("p").css("background-color", "green");
});
});
</script>
</head>
<body>
<h2 style="color:green">
GeeksForGeeks
</h2>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>
Click here to find all
paragraph elements.
</button>
</body>
</html>
输出:
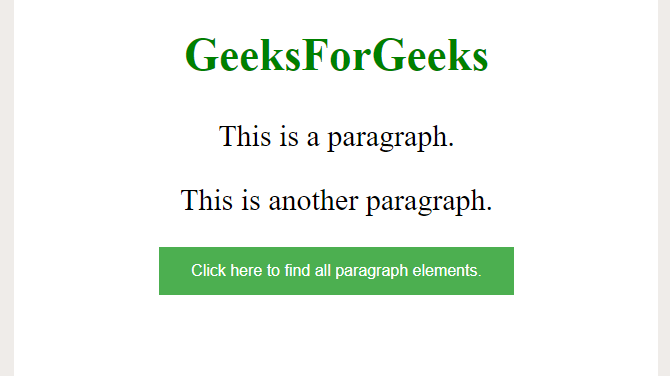
- 在点击按钮之前。

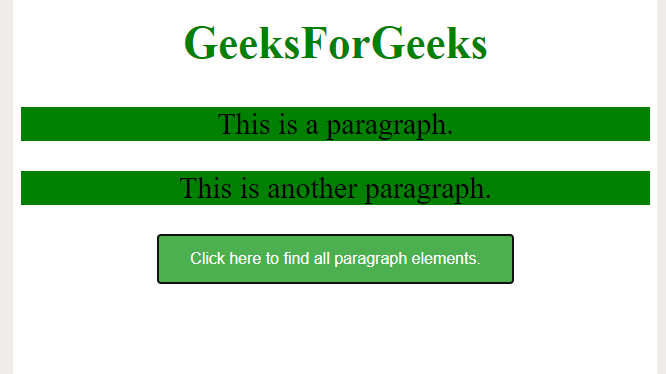
- 点击按钮后。

解释:从上面的例子中,你可以注意到,在点击按钮后,每个段落元素的背景颜色都发生了变化。使用选择器,我们选择了所有的段落元素,然后使用.css()方法来设置所有段落元素的样式。
示例 2:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
body {
text-align: center;
font-size: 20px;
}
button {
background-color: #4CAF50;
/* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
}
</style>
<script>
(document).ready(function () {
("button").click(function () {
$("p").css("background-color", "lightgreen");
});
});
</script>
</head>
<body>
<h2 style="color:green">
GeeksForGeeks
</h2>
<h3>Database</h3>
<p>
Database is a collection of inter-related
data which helps in efficient retrieval,
insertion and deletion of data from
database and organizes the data in the
form of tables, views
</p>
<h3>Operating System</h3>
<p>
An operating system acts as an intermediary
between the user of a computer and computer
hardware.
</p>
<button>
Click here to find all
paragraph elements.
</button>
</body>
</html>
输出:
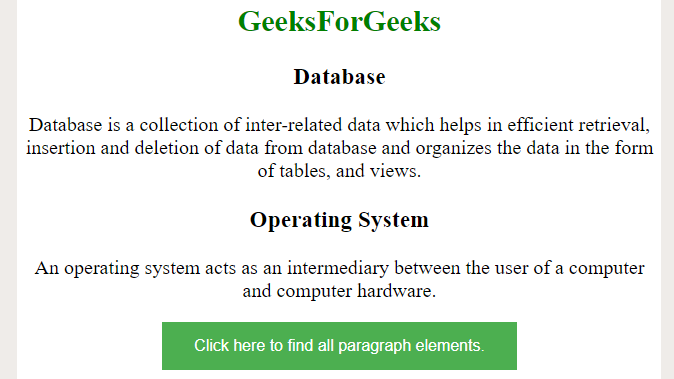
- 在点击按钮之前。

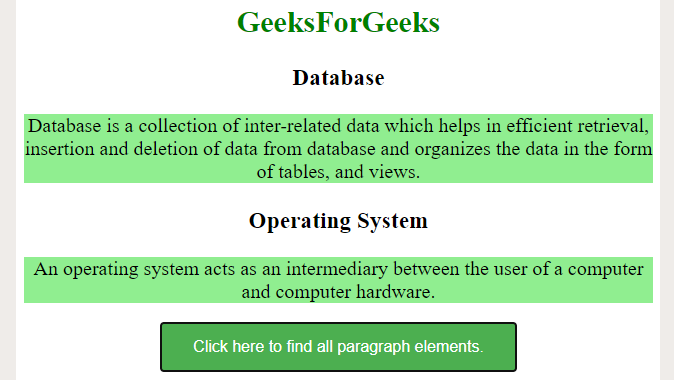
- 点击按钮后。

 极客教程
极客教程