如何在jQuery中找到段落内的跨度元素并将其还原为选择
这篇文章的目的是使用Jquery找到段落中的span元素并将选择还原。简单的说,我们只需要找到span元素。在选择了span元素后,我们必须结束最近的操作,即选择span元素,然后应用一些CSS样式来显示恢复选择的操作已经成功完成。
步骤:
- 在段落元素中创建带有span元素的HTML页面。
- 使用.find()方法找到所有跨度元素。
- 现在重新回到寻找跨度元素的操作上。
- 在最后应用一些CSS来显示操作已经被还原。
使用的方法:
- .Find()方法。该方法用于返回所选元素的后代元素。
- .end()方法。该方法用于恢复最近的破坏性操作,将匹配的元素集改变为破坏性操作之前的状态。
- .css()方法:该方法用于设置或返回一个或多个选定元素的样式属性。
示例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-git.js"></script>
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width" />
<style>
body {
text-align: center;
font-size: 30px;
}
p {
margin: 10px;
padding: 10px;
}
button {
background-color: #4caf50; /* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
}
</style>
</head>
<body>
<h1 style="color: green">GeeksForGeeks</h1>
<p>
<span>This part is in the span element.</span>
This part is not in the
span element.
</p>
<button>Click to see the effect</button>
<script>
("button").click(function () {
("p").find("span").end()
.css("background-color", "lightgreen");
});
</script>
</body>
</html>
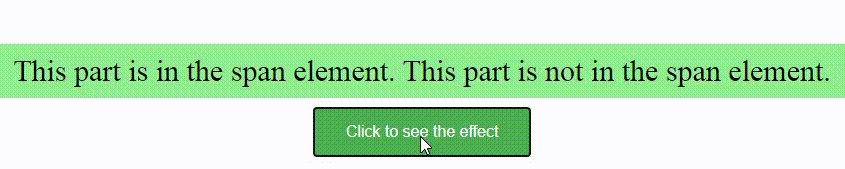
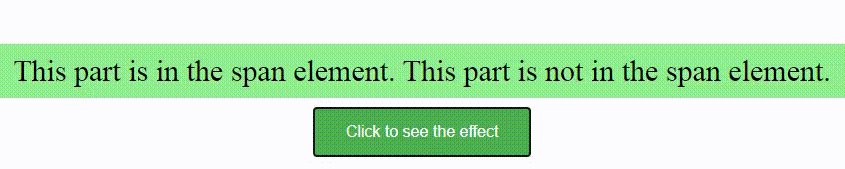
输出:

解释:第一个操作是在段落元素中找到span元素。第二个操作是恢复选择操作。在这之后,CSS样式没有在span元素上完成,而是在整个段落元素上完成。
 极客教程
极客教程