如何使用jQuery来启用/禁用一个按钮
在这篇文章中,我们将演示如何使用jQuery来启用和禁用按钮。这篇文章需要对HTML、CSS、JavaScript和jQuery有一定的熟悉。jQuery prop()函数可以用来禁用一个按钮。
属性值可以使用prop()方法显式检索。prop()方法只返回集合中第一个匹配元素的属性值。对于一个属性的值还没有被设置,或者对于一个不包含元素的匹配集合,它返回Undefined。
语法:
所选元素的布尔属性可以用这个方法设置为true或false。
$().prop(property, value)
该函数返回一个布尔值。只要选中的元素包含一个布尔属性(禁用、选中),否则返回true。
$().prop(property)
什么是禁用属性?
这是一个布尔属性,表示该元素不应该被显示。使用一个被禁用的元素是不可用的。你可以设置disabled属性来防止该元素被使用,直到满足另一个条件(如检查一个盒子)。
例子:当你点击下面的按钮时,上面的按钮被禁用,而当你双击下面的按钮时,上面的按钮被启用。在这个例子中应用这个道具是为了演示如何正确使用它以及如何应用它。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
</head>
<body style="text-align: center;
border:2px solid green;
min-height:240px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<button id="update">
update me
</button>
<div style="margin-top:50px;">
<button id="change">
click me
</button>
</div>
<script>
('#change').on('click', function () {
('#update').prop('disabled', true);
}
);
('#change').on('dblclick', function () {
('#update').prop('disabled', false);
});
</script>
</body>
</html>
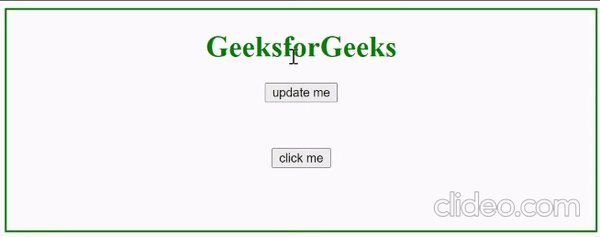
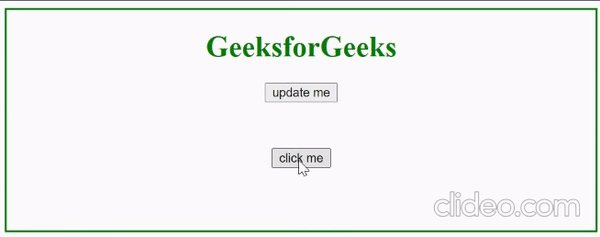
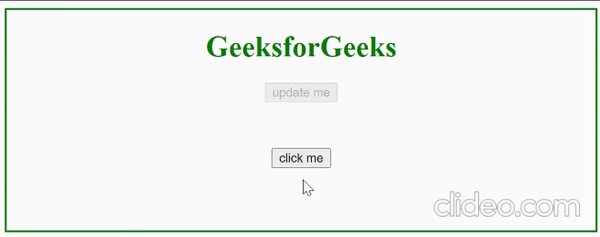
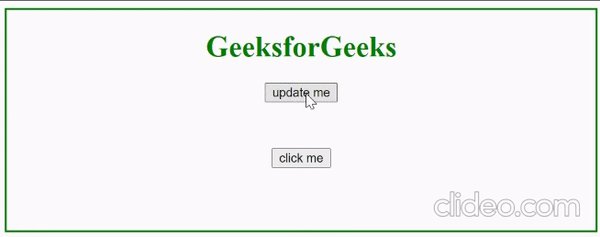
输出:

输出
 极客教程
极客教程