如何用jQuery在页面的所有段落上显示一个dblclick事件的信息
这篇文章的目的是在一个页面的所有段落上显示一个双击事件的信息。每当你双击任何一个段落时,就会出现该信息。
在jQuery中使用的方法:。
dblclick(): 该方法用于触发dblclick事件,或附加一个函数,在发生双击事件时运行。
语法:
$(selector).dblclick(optional_function);
步骤:
- 首先,用一些段落元素创建HTML页面。
- 使用上述语法,在双击事件触发后显示一条信息。
示例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
body {
text-align: center;
font-size: 30px;
}
</style>
<script>
(document).ready(function () {
("p").dblclick(function () {
$("#result").show().html(
"The paragraph was double-clicked");
});
});
</script>
</head>
<body>
<h2 style="color:green">GeeksforGeeks</h2>
<p>
Double-Click on this paragraph
to see the result.
</p>
<p>Second paragraph</p>
<span>This is span</span>
<p>Third paragraph</p>
<div style="height:10px;"></div>
<div id="result"></div>
</body>
</html>
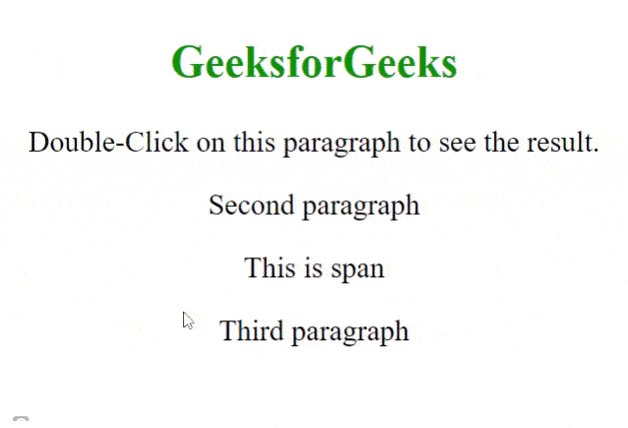
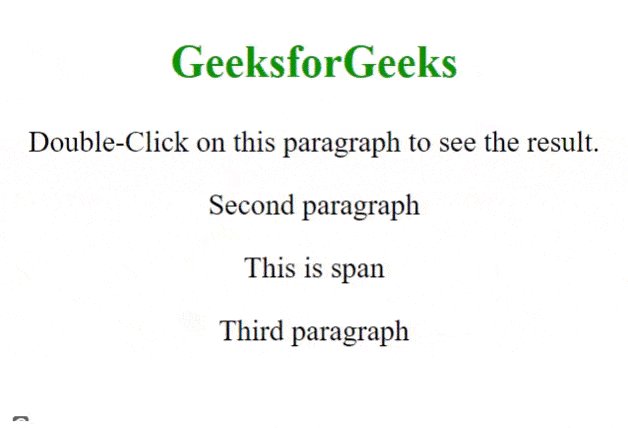
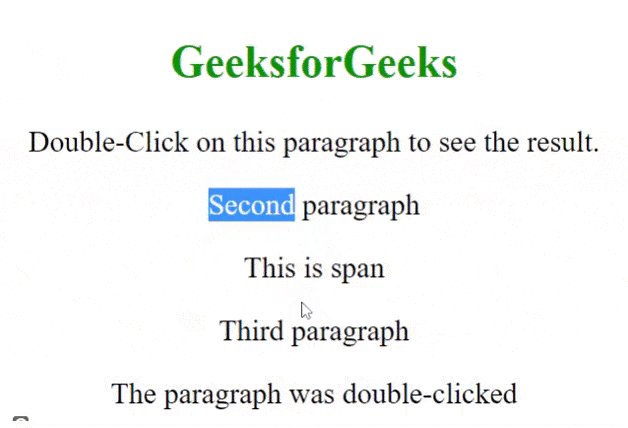
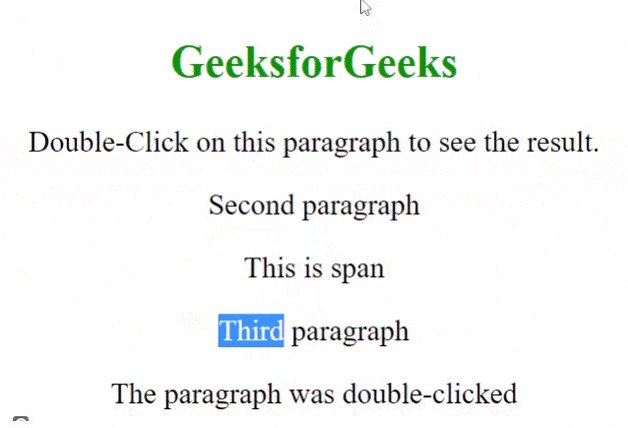
输出:

 极客教程
极客教程