jQuery focusout事件
失去焦点事件主要可以通过focusout()和blur()方法发生。当该方法被触发时,它们都会失去焦点。这些事件彼此之间略有不同,但它们都是为失去焦点这一主要目的服务的。
Focusout()经常与focusin()结合使用,blur()经常与focus()结合使用。
注意,当子元素失去焦点时,focusout()方法也会被触发。
语法:
$(selector).focusout(function)
或者
$(selector).blur(function)
这里,函数是参数,它是可选的,在focusout()和blur()方法被触发时发生。
例子1:这个例子显示了使用focusout()来失去焦点。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("div").focusin(function () {
(this).css("background-color", "#008000");
});
("div").focusout(function () {
$(this).css("background-color", "#FFFFFF");
});
});
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<div style="border: 1px dashed green;padding:10px;">
Course: <input type="text"><br>
</div>
<p>
Clicking outside the input text field enables
triggering of focusout event.
</p>
</body>
</html>
输出:
- Normal 输出:

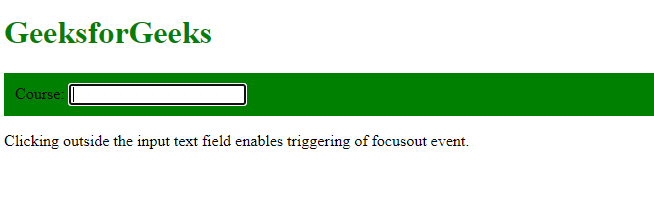
- 当在输入文本字段内点击时。

- 当在文本字段外点击时,它就会恢复正常。

例子2:这个例子显示了使用blur()来失去焦点。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("input").blur(function () {
alert("Losefocus event occurs");
});
});
</script>
</head>
<body>
<h1 style="color:Green;">
GeeksforGeeks
</h1>
<div style="border: 1px dashed green;padding:10px;">
Course: <input type="text"><br>
</div>
<p>
Clicking outside the input text field
enables triggering of blur event.
</p>
</body>
</html>
输出:
Normal 输出

* 当在输入文本字段内点击时

* 当在文本字段外点击时,它会显示这个弹出窗口

 极客教程
极客教程