jQuery event.type属性
jQuery的event.type是一个内置的属性,用于返回哪个事件类型的启动。
语法:
event.type
参数:它不接受任何参数,因为它是一个属性而不是一个函数。
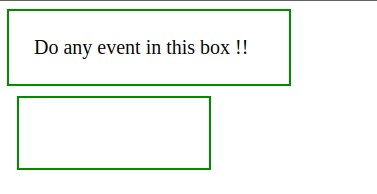
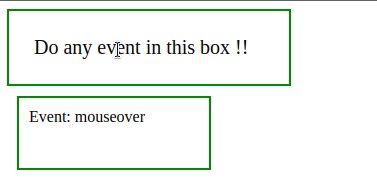
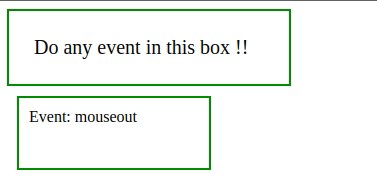
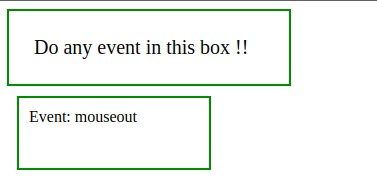
例子1:这个例子展示了event.type属性的工作。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<!-- jQuery code to show the working of this property -->
<script>
(document).ready(function () {
("#div1").on("click dblclick mouseover mouseout",
function (event) {
$(".div2").html("Event: " + event.type);
});
});
</script>
<style>
#div1 {
width: 230px;
height: 100;
display: block;
padding: 25px;
border: 2px solid green;
font-size: 20px;
}
.div2 {
width: 170px;
margin: 10px;
height: 50px;
padding: 10px;
border: 2px solid green;
}
</style>
</head>
<body>
<!-- move mouse over this box -->
<div id="div1">Do any event in this box !!</div>
<!-- events are being shown in this box -->
<div class="div2"></div>
</body>
</html>
输出:

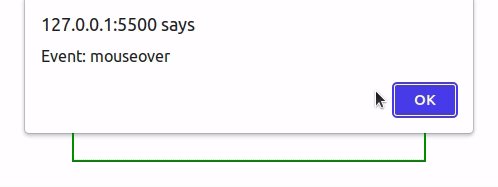
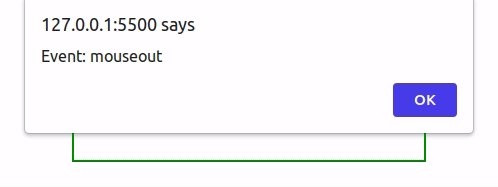
例子2:在这个例子中,一个弹出窗口将显示哪个事件类型被启动。
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
<!-- jQuery code to show the working of this property -->
<script>
(document).ready(function () {
("#div1").on("click dblclick mouseover mouseout",
function (event) {
alert("Event: " + event.type);
});
});
</script>
<style>
#div1 {
width: 300px;
height: 100px;
display: block;
padding: 25px;
border: 2px solid green;
font-size: 20px;
}
</style>
</head>
<body>
<center>
<!-- move mouse over this box -->
<div id="div1">Geeksforgeeks</div>
</center>
</body>
</html>
输出:

 极客教程
极客教程