jQuery event.stopImmediatePropagation()方法
jQuery的event.stopImmediatePropagation()是一个jQuery内置的方法,用于停止其余的事件处理程序被执行为选定的元素。
语法:
event.stopImmediatePropagation()
参数:不需要参数。
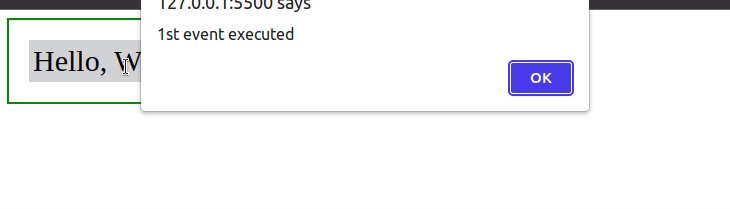
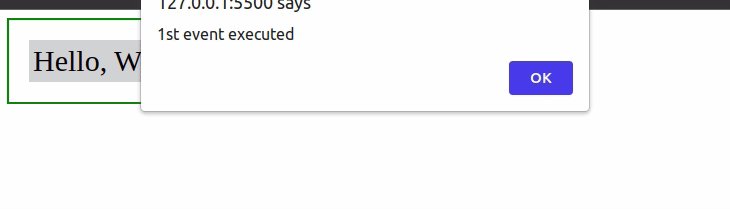
例子1:这里,只有第一个弹出框会出现,然后这个方法会阻止其他弹出框出现。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<style>
body {
width: 70%;
height: 40%;
font-size: 30px;
padding: 20px;
border: 2px solid green;
}
div {
display: block;
background-color: lightgrey;
padding: 4px;
}
</style>
<script>
(document).ready(function() {
("div").click(function(event) {
alert("1st event executed");
event.stopImmediatePropagation();
});
("div").click(function(event) {
alert("2nd event executed");
});
("div").click(function(event) {
alert("3rd event executed");
});
});
</script>
</head>
<body>
<div>Hello, Welcome to GeeksforGeeks.!</div>
</body>
</html>
输出:

实例2:在这个例子中,我们将通过使用这个方法来改变单个div的颜色。
<!DOCTYPE html>
<html lang="en">
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<style>
body {
width: 70%;
height: 40%;
font-size: 30px;
padding: 20px;
border: 2px solid green;
}
p {
display: block;
padding: 4px;
height: 30px;
width: 150px;
background-color: lightgrey;
}
div {
display: block;
padding: 4px;
height: 30px;
width: 400px;
background-color: lightgrey;
}
</style>
</head>
<body>
<p>Hello, </p>
<div>Welcome to GeeksforGeeks.!</div>
<script>
("p").click(function (event) {
event.stopImmediatePropagation();
});
("p").click(function (event) {
// This function will not executed
(this).css("background-color", "yellow");
});
("div").click(function (event) {
// This function will executed
$(this).css("background-color", "green");
});
</script>
</body>
</html>
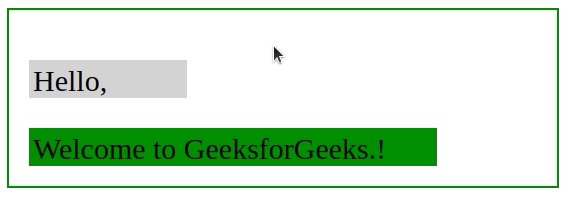
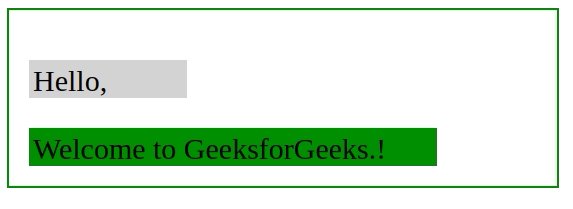
输出:

 极客教程
极客教程