jQuery one()方法
jQuery one()方法是一个内置的方法,为选定的元素附加一个或多个事件处理程序。这也附加了一个函数,在事件发生时运行。这个方法被命名为one,因为无论什么事件处理程序附着在这个方法上,都只会运行一次。
语法:
$(selector).one(event, data, function)
参数:该方法接受上面提到的和下面描述的三个参数。
- event。这是一个必要的参数。它被用来指定一个或多个事件来附加到元素上。如果给出了多个事件,那么用空格来分隔它们。
- data。它是可选参数。它用于指定传递给函数的额外数据。
- function。这是一个必要参数。它用于指定事件发生时要运行的函数。
返回值:该方法返回具有指定事件处理程序的选定元素。
例子1:这个例子说明了one()方法的使用。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
// jQuery code to show the working of this method
(document).ready(function () {
("p").one("click", function () {
$(this).animate({
fontSize: "+=14px"
});
});
});
</script>
<style>
.para {
margin: auto;
width: 80%;
border: 3px solid green;
padding: 10px;
text-align: justify;
}
.gfg {
font-size: 40px;
color: green;
font-weight: bold;
text-align: center;
}
.geeks {
font-size: 17px;
text-align: center;
}
</style>
</head>
<body>
<div class="para">
<div class="gfg">GeeksforGeeks</div>
<div class="geeks">A computer science portal for geeks</div>
<p>Prepare for the Recruitment drive of product based
companies like Microsoft, Amazon, Adobe etc with a free
online placement preparation course. The course focuses
on various MCQ's & Coding question likely to be asked
in the interviews & make your upcoming placement season
efficient and successful.</p>
<p>An extensive Online Test Series for GATE 2019 to boost
the preparation for GATE 2019 aspirants. Test series is
designed considering the pattern of previous years GATE
papers and ensures to resemble with the standard of GATE.
This Test Series will help the aspirants track and improve
the preparation through questions of various difficulty
levels. </p>
</div>
</body>
</html>
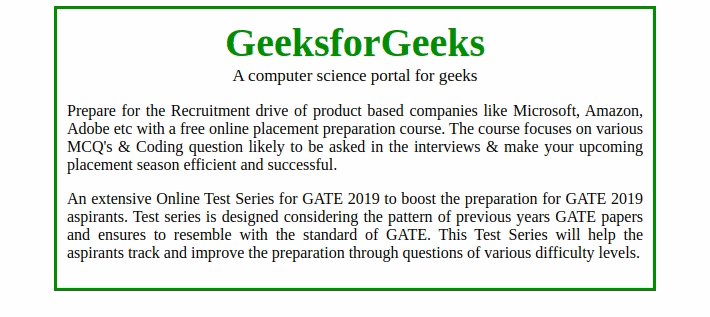
输出:

例子2:在这个例子中,我们将通过使用one()方法来改变段落的颜色。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
// jQuery code to show the working of this method
(document).ready(function () {
("p").one("click", function () {
$(this).css("color" , "red");
});
});
</script>
<style>
.para {
margin: auto;
width: 80%;
border: 3px solid green;
padding: 10px;
text-align: justify;
}
.gfg {
font-size: 40px;
color: green;
font-weight: bold;
text-align: center;
}
.geeks {
font-size: 17px;
text-align: center;
}
</style>
</head>
<body>
<div class="para">
<div class="gfg">GeeksforGeeks</div>
<div class="geeks">A computer science portal for geeks</div>
<p>Prepare for the Recruitment drive of product based
companies like Microsoft, Amazon, Adobe etc with a free
online placement preparation course. The course focuses
on various MCQ's & Coding question likely to be asked
in the interviews & make your upcoming placement season
efficient and successful.</p>
<p>An extensive Online Test Series for GATE 2019 to boost
the preparation for GATE 2019 aspirants. Test series is
designed considering the pattern of previous years GATE
papers and ensures to resemble with the standard of GATE.
This Test Series will help the aspirants track and improve
the preparation through questions of various difficulty
levels. </p>
</div>
</body>
</html>
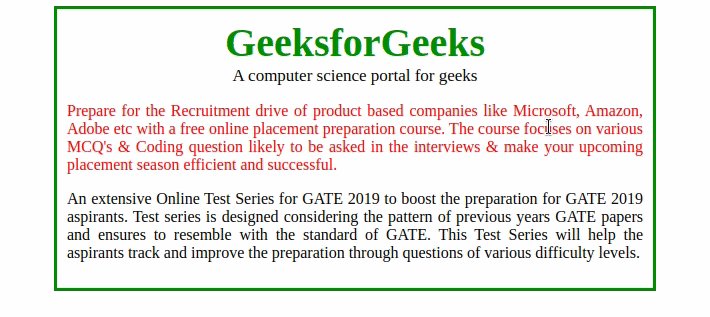
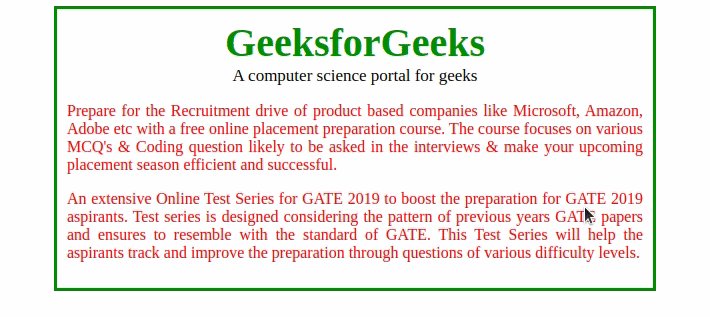
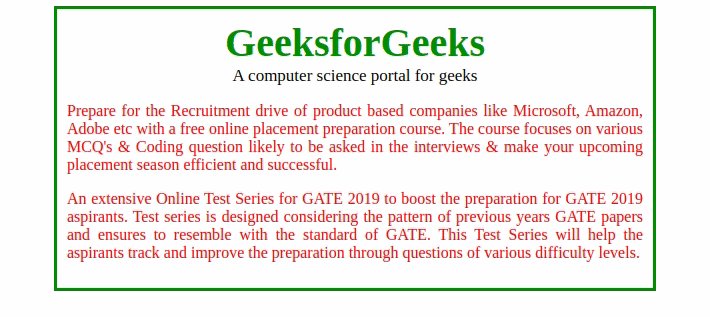
输出:

 极客教程
极客教程