jQuery mouseenter()方法
jQuery mouseenter()方法是一个内置的方法,当鼠标指针移动到选定的元素上时,它就会发挥作用。
语法:
$(selector).mouseenter(function)
参数:该方法接受单参数function,这是可选的。它被用来指定当mouseenter事件被调用时要运行的函数。
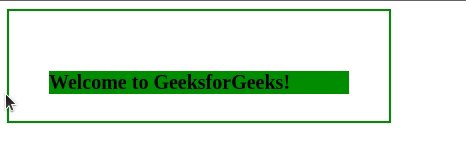
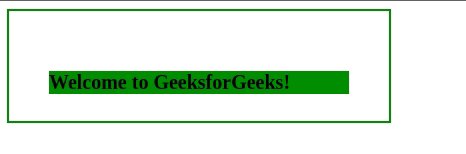
例子1:这个例子说明了jQuery中的mouseenter()方法。
<!DOCTYPE html>
<html>
<head>
<title>The mouseenter Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
(document).ready(function () {
("p").mouseenter(function () {
$("p").css("background-color", "green");
});
});
</script>
<style>
body {
width: 300px;
padding: 40px;
height: 30px;
border: 2px solid green;
font-weight: bold;
font-size: 20px;
}
</style>
</head>
<body>
<!-- move over this paragraph and see the change -->
<p>Welcome to GeeksforGeeks!</p>
</body>
</html>
输出:

例子2:在这个例子中,当我们把鼠标移到该段上时,会有一个弹出窗口。
<!DOCTYPE html>
<html>
<head>
<title>The mouseenter Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
(document).ready(function () {
("p").mouseenter(function () {
alert("Mouse moved over this paragragh");
});
});
</script>
<style>
body {
width: 300px;
padding: 40px;
height: 30px;
border: 2px solid green;
font-weight: bold;
font-size: 20px;
}
</style>
</head>
<body>
<!-- move over this paragraph and pop-up will come -->
<p>Welcome to GeeksforGeeks!</p>
</body>
</html>
输出:

 极客教程
极客教程