jQuery load()方法
jQuery load()方法是简单但非常强大的AJAX方法。jQuery的Load()方法有助于从服务器加载数据并返回到选定的元素中,而不需要加载整个页面。
语法:
$(selector).load(URL, data, callback);
参数:该方法接受上面提到的和下面描述的三个参数。
- URL。它用于指定需要加载的URL。
- data。它用于指定一组查询键/值对,与请求一起发送。
- callback。这是一个可选的参数,是在调用load()方法后要执行的一个函数的名称。
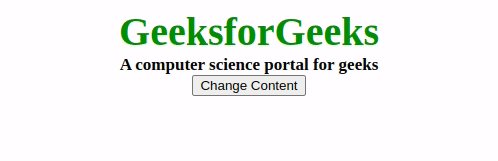
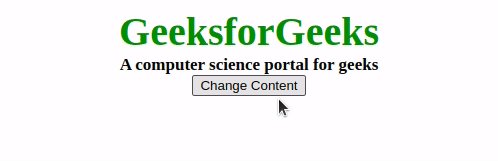
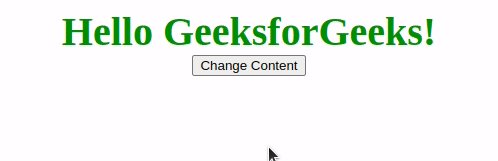
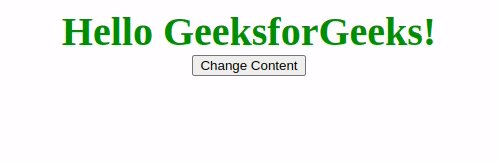
例子1: geeks.txt文件存储在服务器上,点击按钮后会加载。geeks.txt的内容是。Hello GeeksforGeeks!
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("button").click(function () {
$("#div_content").load("gfg.txt");
});
});
</script>
<style>
body {
text-align: center;
}
.gfg {
font-size: 40px;
font-weight: bold;
color: green;
}
.geeks {
font-size: 17px;
color: black;
}
#div_content {
font-size: 40px;
font-weight: bold;
color: green;
}
</style>
</head>
<body>
<div id="div_content">
<div class="gfg">GeeksforGeeks</div>
<div class="geeks">A computer science portal for geeks</div>
</div>
<button>Change Content</button>
</body>
</html>
输出:

参数中还有一个额外的回调函数,它将在load()方法完成后运行。这个回调函数有三个不同的参数。
- 参数1:如果方法调用成功,它包含内容的结果。
- 参数2:它包含调用函数的状态。
- 参数3:它包含XMLHttpRequest对象。
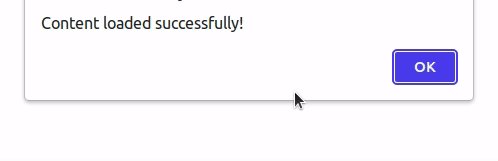
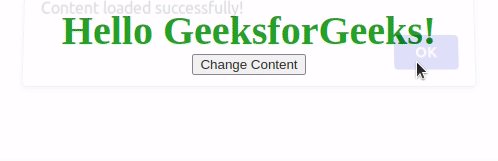
例子2:点击按钮后会出现一个提示框,如果内容加载成功,它将给出一个信息 “内容加载成功!”。否则,它将显示一个错误信息。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("button").click(function () {
$("#div_content").load("gfg.txt", function (response,
status, http) {
if (status == "success")
alert("Content loaded successfully!");
if (status == "error")
alert("Error: " + http.status + ": "
+ http.statusText);
});
});
});
</script>
<style>
body {
text-align: center;
}
.gfg {
font-size: 40px;
font-weight: bold;
color: green;
}
.geeks {
font-size: 17px;
color: black;
}
#div_content {
font-size: 40px;
font-weight: bold;
color: green;
}
</style>
</head>
<body>
<div id="div_content">
<div class="gfg">GeeksforGeeks</div>
<div class="geeks">A computer science portal for geeks</div>
</div>
<button>Change Content</button>
</body>
</html>
输出:

 极客教程
极客教程