jQuery event.pageX属性
jQuery event.pageX是一个内置的属性,用于查找鼠标指针相对于文档左边缘的位置。
语法:
event.pageX
参数:它不接受任何参数,因为它是一个属性而不是一个函数。
jQuery的例子显示event.pageX属性的工作:
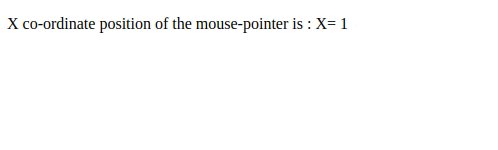
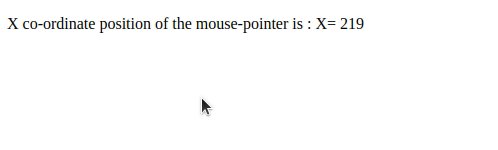
例子1:在下面的代码中,鼠标指针的左上方位置被显示出来。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
< !--jQuery code to demonstrate the x - coordinate of mouse pointer-- >
(document).ready(function () {
(document).mousemove(function (event) {
$("span").text("X= " + event.pageX);
});
});
</script>
</head>
<body>
<!-- top left position of the pointer will show here -->
<p>
X co-ordinate position of the mouse-pointer is :
<span></span>
</p>
</body>
</html>
输出:

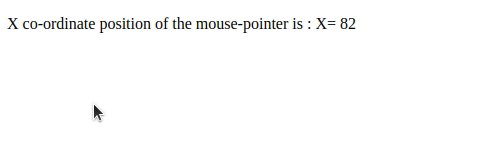
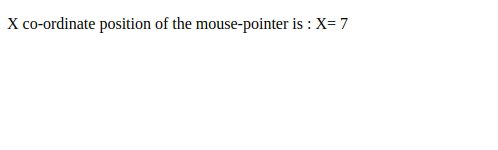
例子2:在下面的代码中,鼠标指针的右上角位置被显示。
<!DOCTYPE html>
<html>
<head>
<script
src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
<!-- jQuery code o demonstrate the mouse pointer position -->
(document).ready(function() {
(document).mousemove(function(event) {
$("span").text("X= " + event.pageX);
});
});
</script>
</head>
<body>
<!-- top right corner position of the pointer will show here -->
<p>
X co-ordinate position of the mouse-pointer is :
<span></span>
</p>
</body>
</html>
输出:

 极客教程
极客教程