jQuery select()方法
jQuery select()方法是一个内置的方法,当一些字母或单词在一个文本区域或文本字段中被选中(或标记)时,就会使用这个方法。
语法:
$(selector).select(function);
参数:该方法接受单个参数function,这是可选的。函数参数将在选择方法调用后运行。
下面的例子说明了jQuery中的select()方法:
例子1:在这个例子中,当我们在盒子里选择东西时,会有一个弹出式窗口出现。
<!DOCTYPE html>
<html>
<head>
<title>Select Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- JQuery code to show the working of this method -->
<script>
(document).ready(function () {
("input").select(function () {
alert("Something was selected");
});
});
</script>
<style>
div {
width: 250px;
height: 40px;
padding: 20px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<!-- select any thing from inside this field -->
<input type="text" value="GeeksforGeeks!">
</div>
</body>
</html>
输出:

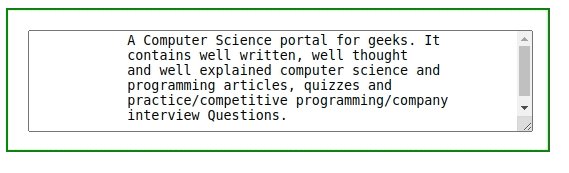
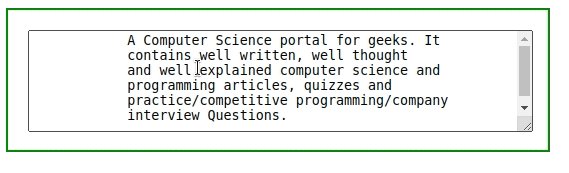
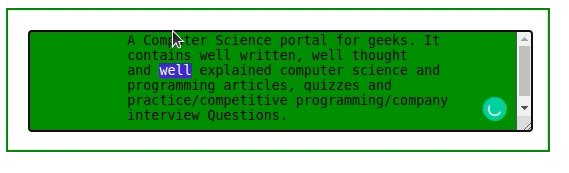
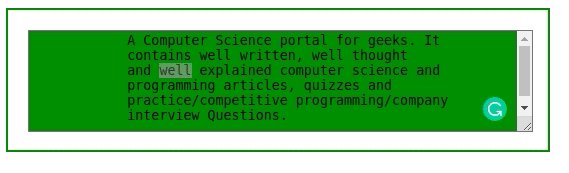
例子2:在这个例子中,当我们在方框中选择东西时,背景颜色将发生变化。
<!DOCTYPE html>
<html>
<head>
<title>Select Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- JQuery code to show the working of this method -->
<script>
(document).ready(function () {
("div").select(function () {
$("textarea").css(
"background-color", "green");
});
});
</script>
<style>
div {
width: 500px;
height: 100px;
padding: 20px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<!-- select any thing from inside the box -->
<textarea>
A Computer Science portal for geeks. It
contains well written, well thought
and well explained computer science and
programming articles, quizzes and
practice/competitive programming/company
interview Questions.
</textarea>
</div>
</body>
</html>
输出:

 极客教程
极客教程