jQuery event.target属性
jQuery的event.target是一个内置的属性,它是用来寻找哪个DOM元素将启动事件。
语法:
event.target
参数:它不接受任何参数,因为它是一个属性而不是一个函数。
例子1:这个例子显示了event.target属性的工作。
<!DOCTYPE html>
<html>
<head>
<style>
span,
strong,
p {
padding: 8px;
display: block;
border: 2px solid green;
width: 50%;
margin: 10px;
}
#output {
margin: 10px;
padding: 10px;
width: 100px;
border: 2px solid green;
display: block;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<div>
<p>
<strong><span>click Here !</span></strong>
</p>
</div>
<!-- output will show inside this block -->
<div id="output"></div>
<!-- jQuery code to show working of this property -->
<script>
("body").click(function (event) {
("#output").html("clicked: " + event.target.nodeName);
});
</script>
</body>
</html>
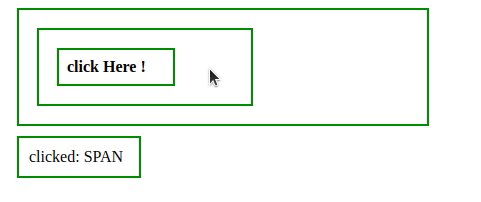
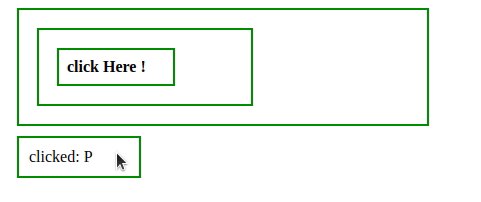
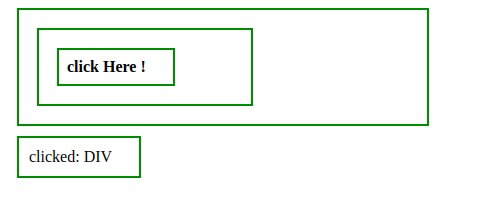
输出:

例子2:在这个例子中,当任何DOM元素被点击时,就会有一个弹出窗口。
<!DOCTYPE html>
<html>
<head>
<style>
span,
strong,
p {
padding: 8px;
display: block;
border: 2px solid green;
width: 50%;
margin: 10px;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<center>
<div>
<p>
<strong><span>click Here !</span></strong>
</p>
</div>
<!-- jQuery code to show working of this property -->
<script>
("body").click(function (event) {
("").html("clicked: " + event.target.nodeName);
alert(event.target.nodeName + " is clicked");
});
</script>
</center>
</body>
</html>
输出:

 极客教程
极客教程