jQuery滚动()方法
jQuery scroll() 是一个内置的方法,用于用户在指定元素中滚动。这个方法适用于所有可滚动的元素和浏览器窗口。
语法:
$(selector).scroll(function)
参数:该方法接受单个参数function,这是可选的。它用于指定当滚动事件被触发时要运行的函数。
下面的例子说明了jQuery中的scroll()方法:
例子1:在这个例子中,当我们在方框内滚动时,会有一个弹出窗口。
<!DOCTYPE html>
<html>
<head>
<title>scroll method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
(document).ready(function () {
("div").scroll(function () {
alert("scroll happened");
});
});
</script>
<style>
div {
border: 1px solid black;
width: 500px;
height: 100px;
overflow: scroll;
}
</style>
</head>
<body>
<!-- scroll inside this div box -->
<div>Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!.
Welcome to GeeksforGeeks!
</div>
</body>
</html>
输出:

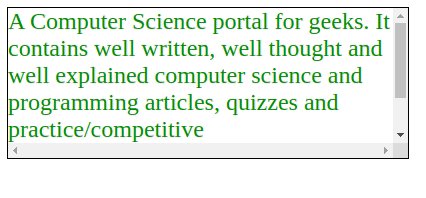
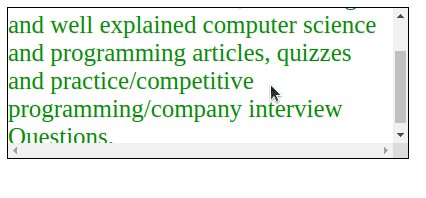
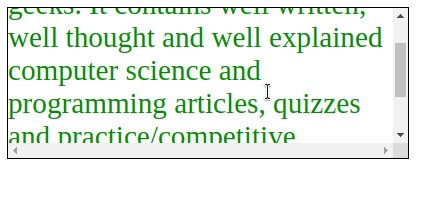
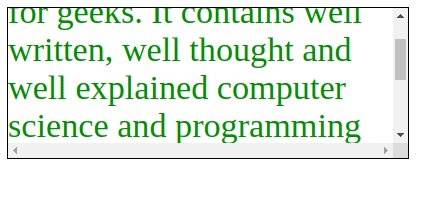
例子2:在这个例子中,我们将通过在方框内滚动来增加文本大小。
<!DOCTYPE html>
<html>
<head>
<title>scroll method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
(document).ready(function () {
("div").scroll(function () {
$(this).animate({ fontSize: "+=1px"});
});
});
</script>
<style>
div {
border: 1px solid black;
width: 400px;
height: 150px;
overflow: scroll;
font-size: 1.5em;
color: green;
}
</style>
</head>
<body>
<!-- scroll inside this div box -->
<div>
A Computer Science portal for geeks. It
contains well written, well thought
and well explained computer science and
programming articles, quizzes and
practice/competitive programming/company
interview Questions.
</div>
</body>
</html>
输出:

 极客教程
极客教程