jQuery mouseup()方法
jQuery mouseup()方法是一个内置的方法,当鼠标左键在一个选定的元素上释放时,它就会发挥作用。
语法:
$(selector).mouseup(parameter)
参数:该方法接受单参数function,这是可选的。这个参数用于指定当鼠标上移事件被调用时要运行的函数。
下面的例子说明了jQuery中的mouseup()方法。
实例1:本实例包含参数。
<!DOCTYPE html>
<html>
<head>
<title>The mouseup Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
(document).ready(function () {
("button").mouseup(function () {
$("button").after(
"<p style='color:green;'>Mouse button released.</p>");
});
});
</script>
<style>
body {
width: 200px;
padding: 20px;
min-height: 100px;
border: 2px solid green;
}
</style>
</head>
<body>
<!-- click on this button and release -->
<button>Click Here!</button>
</body>
</html>
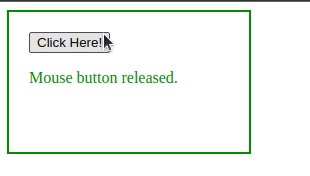
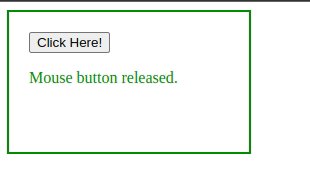
输出:

程序2:这个例子不包含参数。
<!DOCTYPE html>
<html>
<head>
<title>The mouseup Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
(document).ready(function () {
("div").mouseover(function () {
$("p").mouseup().slideToggle();
});
});
</script>
<style>
body {
width: 340px;
padding: 20px;
height: 100px;
border: 2px solid green;
font-weight: bold;
font-size: 20px;
}
</style>
</head>
<body>
<p>Welcome to GeeksforGeeks!</p>
<!-- move over this text to see the change -->
<div>Mouse over this text to see the change.</div>
</body>
</html>
输出:

 极客教程
极客教程