jQuery event.isPropagationStopped()方法
jQuery event.isPropagationStopped() 方法用于检查对象event.stopPropagation() 是否被调用。如果event.stopPropagation()被调用,那么它返回true,否则返回false。
语法:
event.isPropagationStopped()
参数:它包含一个参数event,这是必须的。这个参数来自于事件绑定功能。
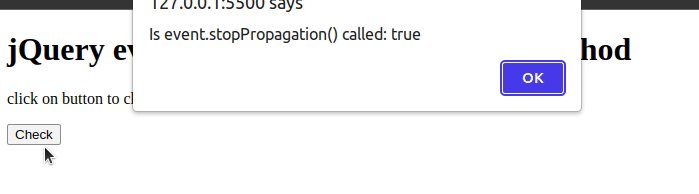
示例1:本示例使用event.isPropagationStopped()方法来检查event.stopPropagation()是否被调用。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("button").click(function (event) {
event.stopPropagation();
alert("Is event.stopPropagation() called: "
+ event.isPropagationStopped());
});
});
</script>
</head>
<body>
<h1>
jQuery event.isPropagationStopped() Method
</h1>
<p>
click on button to check if the
event.stopPropagation() is called.
</p>
<button>Check</button>
</body>
</html>
输出:

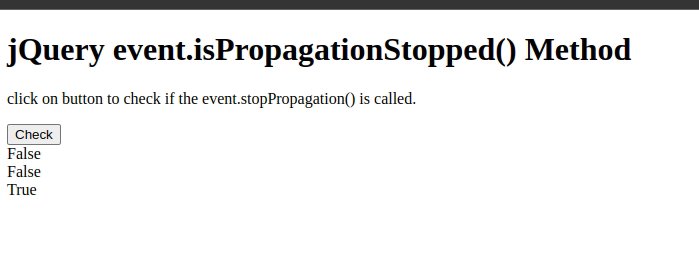
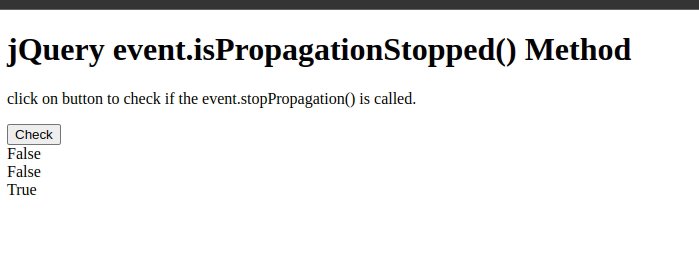
示例2:本例使用event.isPropagationStopped()方法来检查event.stopPropagation()是否被调用。
<!DOCTYPE html>
<html>
<head>
<title>
event.isPropagationStopped method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body>
<h1>
jQuery event.isPropagationStopped() Method
</h1>
<p>
click on button to check if the
event.stopPropagation() is called.
</p>
<button>Check</button>
<div id="GFG"></div>
<script>
function propStopped(event) {
var msg = "";
if (event.isPropagationStopped()) {
msg = "True";
}
else {
msg = "False";
}
("#GFG").append("<div>" + msg + "</div>");
}
("button").click(function (event) {
propStopped(event);
propStopped(event);
event.stopPropagation();
propStopped(event);
});
</script>
</body>
</html>
输出:

 极客教程
极客教程