jQuery event.relatedTarget属性
jQuery的event.relatedTarget是一个内置的属性,用于寻找哪个元素被进入或在鼠标移动时被退出。
语法:
event.relatedTarget
参数:它不接受任何参数,因为它是一个属性而不是一个函数。
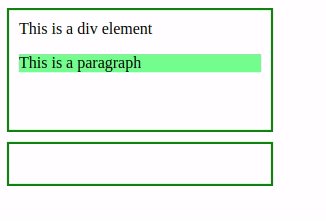
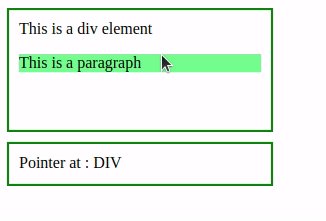
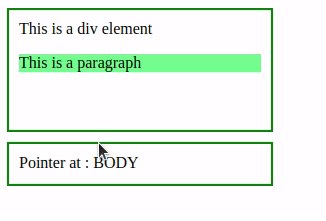
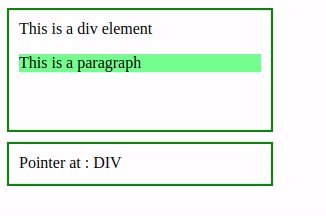
例子1:这个例子展示了event.relatedTarget属性的工作。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!--jQuery code to show working of this property-->
<script>
(document).ready(function () {
("div, p").mouseenter(function (event) {
$("#d2").html("Pointer at : "
+ event.relatedTarget.nodeName);
});
});
</script>
<style>
#d1 {
height: 100px;
width: 50%;
padding: 10px;
border: 2px solid green;
}
#d2 {
height: 20px;
width: 50%;
padding: 10px;
margin-top: 10px;
border: 2px solid green;
}
</style>
</head>
<body>
<!-- this is outer div element -->
<div id="d1">
<!-- this is inner div element -->
<div>This is a div element </div>
<!-- this is paragraph element -->
<p style="background-color:lightgreen">
This is a paragraph
</p>
</div>
<div id="d2"></div>
</body>
</html>
输出:

例子2:在这个例子中,当鼠标从一个元素上退出时,将显示一个弹出窗口。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!--jQuery code to show working of this property-->
<script>
(document).ready(function () {
("div, p").mouseenter(function (event) {
(this).animate({ fontSize: "+=14px"});
});
("div, p").mouseleave(function (event) {
$(this).animate({ fontSize: "-=14px"});
alert("Pointer at : "
+ event.relatedTarget.nodeName);
});
});
</script>
<style>
#d1, #d2 {
background-color: lightgreen;
height: 30px;
width: 50%;
padding: 10px;
margin-top: 10px;
border: 2px solid green;
}
</style>
</head>
<body>
<div id="d1">
Geeksforgeeks
</div>
<p id="d2">
A computer science portal
</p>
</body>
</html>
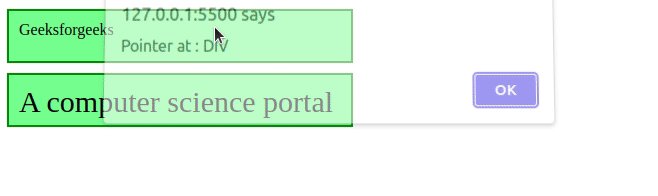
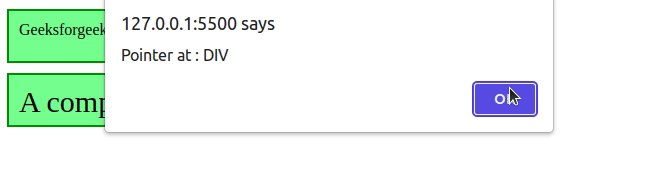
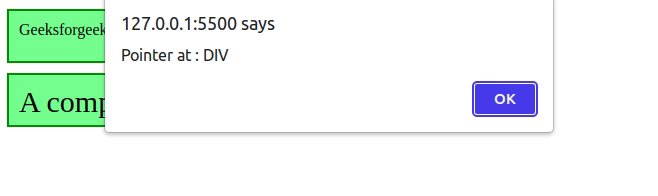
输出:

 极客教程
极客教程