jQuery event.isImmediatePropagationStopped()方法
jQuery isImmediatePropagationStopped() 方法是用来检查这个方法是否被调用的事件。如果它被调用,那么它将是 “true “或其他 “false”。
语法:
$(selector).isImmediatePropagationStopped()
参数:该方法只接受一个参数作为选择器,用来选择元素。
返回值:如果调用event.stopImmediatePropagation(),该方法返回true,如果不调用,则返回false。
例子1:在这个例子中,我们将调用isImmediatePropagationStopped()方法。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<style>
body {
width: 60%;
height: 40%;
padding: 20px;
border: 2px solid green;
}
div {
padding: 5px;
display: block;
background-color: lightgrey;
font-size: 20px;
}
</style>
<script>
(document).ready(function () {
("div").click(function (event) {
event.stopImmediatePropagation();
alert(
"Was event.stopImmediatePropagation() called: "
+ event.isImmediatePropagationStopped());
});
});
</script>
</head>
<body>
<div>Welcome to GeeksforGeeks..!</div>
</body>
</html>
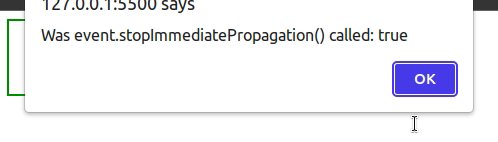
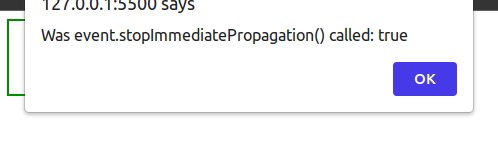
输出:

例子2:在这个例子中,我们不会调用isImmediatePropagationStopped()方法。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<style>
body {
width: 60%;
height: 40%;
padding: 20px;
border: 2px solid green;
}
div {
padding: 5px;
display: block;
background-color: lightgrey;
font-size: 20px;
}
</style>
<script>
(document).ready(function () {
("div").click(function (event) {
alert(
"Value of event.stopImmediatePropagation() called: "
+ event.isImmediatePropagationStopped());
});
});
</script>
</head>
<body>
<div>Welcome to GeeksforGeeks..!</div>
</body>
</html>
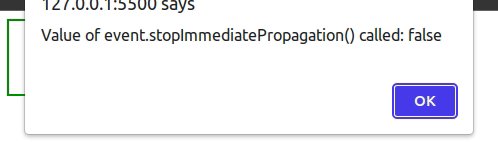
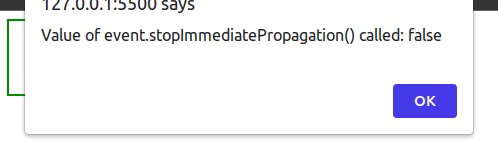
输出:

 极客教程
极客教程