jQuery event.which属性
jQuery的event.which是jQuery的一个内置属性,用于返回事件中的键盘按键或鼠标按键被按下。
语法:
event.which
参数:它不接受任何参数,因为它是一个属性而不是一个函数。
jQuery的例子显示这个属性的工作:
例子1:在下面的代码中,显示了键的ascii值。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script>
(document).ready(function() {
<!-- jQuery code to show event.which property -->
("input").keydown(function(event) {
$("div").html("Key: " + event.which);
});
});
</script>
<style>
div {
margin: 20px;
width: 80px;
height: 60px;
padding: 20px;
border: 2px solid green;
}
</style>
</head>
<body>
<!-- Here ascii value of the key will be shown -->
<div>
<p></p>
</div>
Name :
<input type="text">
</body>
</html>
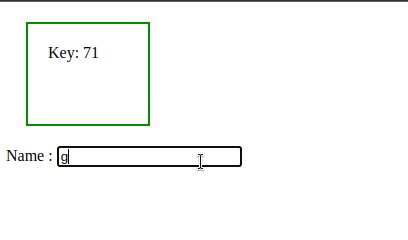
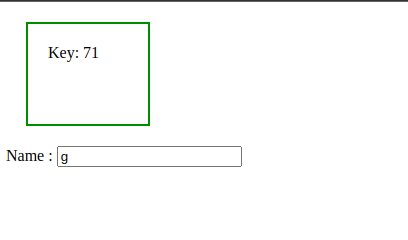
输出:

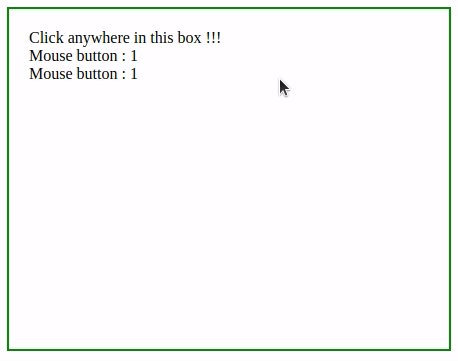
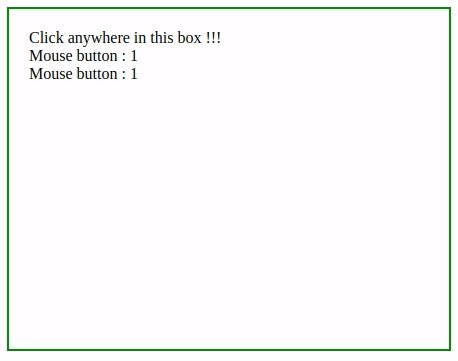
例子2:在下面的代码中,显示了哪个鼠标按钮被按下。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
< !--jQuery code to show event.which property-- >
(document).ready(function () {
("div").mousedown(function (event) {
$("div").append("<br>Mouse button : " + event.which);
});
});
</script>
<style>
div {
border: 2px solid green;
width: 400px;
height: 300px;
padding: 20px;
}
</style>
</head>
<body>
<!-- click inside and see -->
<div style="">Click anywhere in this box !!!</div>
</body>
</html>
输出:

 极客教程
极客教程