jQuery event.timeStamp属性
jQuery的event.timeStamp是一个内置的属性,用于测量浏览器创建事件的时间与1970年1月1日之间的毫秒差异。
语法:
event.timeStamp
参数:它不接受任何参数,因为它是一个属性而不是一个函数。
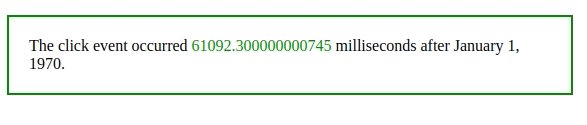
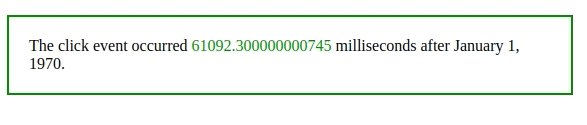
例子1:这个例子展示了event.timeStamp属性的工作。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script>
< !--jQuery code to show the working
of event.timeStamp property-- >
(document).ready(function () {
("p").click(function (event) {
$("span").text(event.timeStamp);
});
});
</script>
<style>
p {
width: 80%;
padding: 20px;
display: block;
border: 2px solid green;
}
</style>
</head>
<body>
<!-- click on this paragraph -->
<p>The click event occurred
<span style="color:green">unknown</span>
milliseconds after January 1, 1970.
</p>
</body>
</html>
输出:

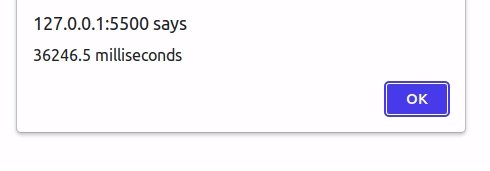
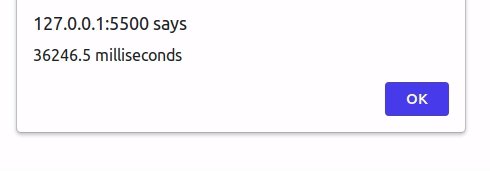
例子2:在这个例子中,弹出的窗口将显示1970年1月1日以后发生的点击事件有多少毫秒。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script>
< !--jQuery code to show the working
of event.timeStamp property-- >
(document).ready(function () {
("div").click(function (event) {
alert(event.timeStamp + " milliseconds");
});
});
</script>
<style>
div {
width: 40%;
padding: 20px;
display: block;
border: 2px solid green;
font-size: 2em;
}
</style>
</head>
<body>
<center>
<!-- click inside the box -->
<div>Geeksforgeeks</div>
</center>
</body>
</html>
输出:

 极客教程
极客教程