jQuery 鼠标事件
本文将解释基于鼠标在特定HTML元素上的位置而发生的不同鼠标事件。
jQuery中的鼠标事件。
- 鼠标进入和鼠标离开
- 鼠标上移和鼠标下移
- 鼠标移动和鼠标退出
mouseenter和mouseleave:当鼠标放在HTML元素上时发生mouseenter事件,当鼠标从该元素上移开时发生mouseleave事件。
<!DOCTYPE html>
<html>
<head>
<script src="jquery.js"></script>
</head>
<body bgcolor="cyan">
<p id="key">Original Text</p>
<script>
("document").ready(function () {
("#key").mouseenter(enter);
("#key").mouseleave(leave);
function enter() {
("#key").text(
"mouseenter event has occurred");
}
function leave() {
$("#key").text(
"mouseleave event has occurred");
}
});
</script>
</body>
</html>
输出:
- 在加载网页时。
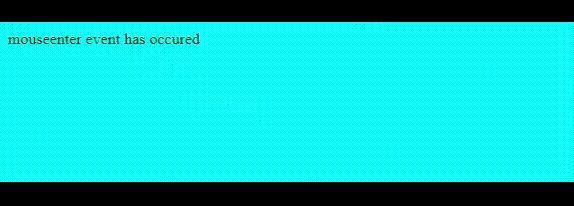
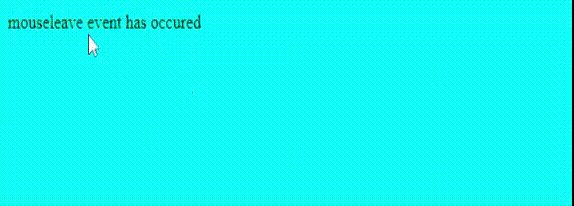
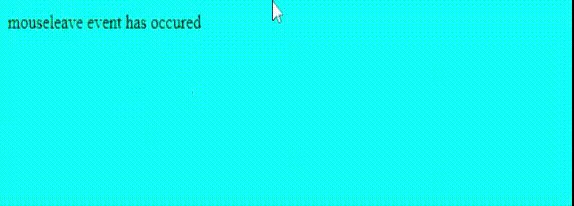
- MouseEnter和MouseLeave事件。

-
MouseUp和MouseDown事件。
mouseup和mousedown需要鼠标点击才能发生。
<html>
<body bgcolor="#ff00ff">
<p id="key">Original Text</p>
</body>
<script src = "jquery.js"></script>
<script>
("document").ready(function()
{
("#key").mouseup(up);
("#key").mousedown(down);
function up()
{
("#key").text("mouseup event has occurred");
}
function down()
{
$("#key").text("mousedown event has occurred");
}
});
</script>
</html>
输出:
- 在登陆的网页上。
- MouseUp和MouseDown事件。

-
鼠标移动和鼠标退出。
当鼠标放在某些特定的HTML元素上时,这些事件就会发生。
<html>
<body bgcolor="#87FF2A">
<p id="key">Original Text</p>
</body>
<script src = "jquery.js"></script>
<script>
("document").ready(function()
{
("#key").mouseover(over);
("#key").mouseout(out);
function over()
{
("#key").text("mouseover event has occurred");
}
function out()
{
$("#key").text("mouseout event has occurred");
}
});
</script>
</html>
输出:
- 在加载网页。
- MouseOver和MouseOut事件。

 极客教程
极客教程