jQuery focus()方法
jQuery focus() 是一个内置的方法,用于聚焦一个元素。该元素通过鼠标点击或通过标签导航按钮被聚焦。
语法:
$(selector).focus(function)
这里的选择器是指选定的元素。
参数:它接受一个可选的参数 “function”,指定焦点事件发生时要运行的函数。
jQuery例子显示focus()方法的工作:
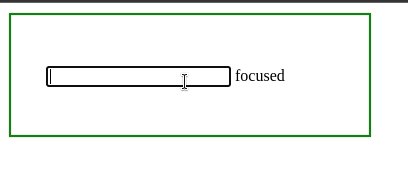
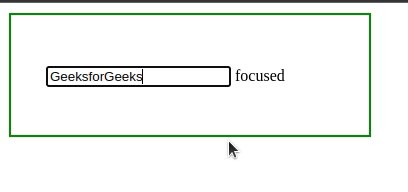
例子1:在下面的代码中,一个函数被传递给这个方法。
<!DOCTYPE html>
<html>
<head>
<style>
span {
display: none;
}
body {
width: 35%;
height: 50px;
border: 2px solid green;
padding: 35px;
margin: 10px;
}
</style>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<!-- this paragraph element get focused -->
<p>
<input type="text"> <span>focused</span>
</p>
<!-- jQuery code to show working of this method -->
<script>
("input").focus(function () {
(this).next("span").css("display", "inline");
});
</script>
</body>
</html>
输出:

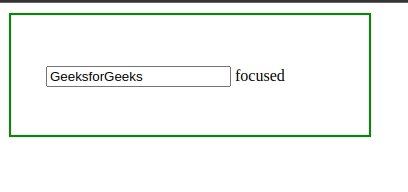
例子2:在下面的代码中,没有向这个方法传递任何参数。
<!DOCTYPE html>
<html>
<head>
<style>
span {
display: none;
}
body {
width: 30%;
height: 50px;
border: 2px solid green;
padding: 35px;
margin: 10px;
}
</style>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<!-- this paragraph element get focused -->
<p>
<input type="text"> <span>focused</span>
</p>
<!-- jQuery code to show working of this method -->
<script>
$("input").focus();
</script>
</body>
</html>
输出:

 极客教程
极客教程