jQuery event.data属性
jQuery的event.data属性是用来包含传递给一个事件方法的可选数据。当前执行的处理程序被绑定时传递的数据。
语法:
event.data
参数:
- event。它是用来指定选择器上事件类型名称的参数。
例子1:下面的例子说明了jQuery中的event.data方法。
<!DOCTYPE html>
<html>
<head>
<title>The event.data property</title>
<script src=
"https://code.jquery.com/jquery-3.3.1.js">
</script>
<script type="text/javascript">
(document).ready(function () {
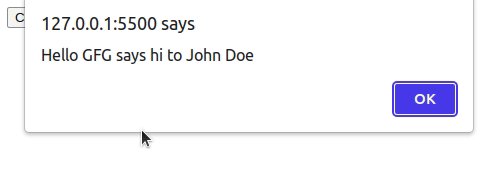
('#ClickMe').on('click', {
msg: 'GFG says hi to',
name: 'John Doe'
}, sayHello);
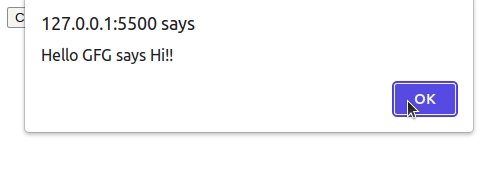
('#ClickMe').on('click', {
msg: 'GFG says Hi!!'
}, sayHello);
('#ClickMe').on('click', sayHello);
function sayHello(event) {
if (event.data == null) {
alert('No name or msg provided');
} else {
alert('Hello ' + event.data.msg +
(event.data.name != null ? ' '
+ event.data.name : ''));
}
}
});
</script>
</head>
<body style="font-family:Arial">
<input id="ClickMe" type="button" value="Click Me" />
</body>
</html>
输出:

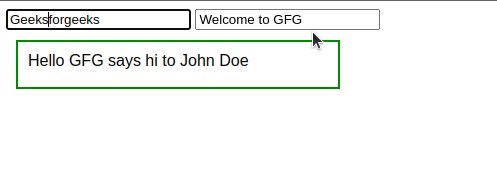
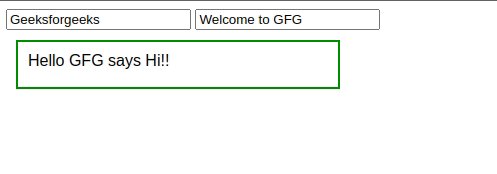
例子2:在这个例子中,当任何一个盒子被点击时,信息将显示在输出框中。
<!DOCTYPE html>
<html>
<head>
<title>The event.data property</title>
<script src=
"https://code.jquery.com/jquery-3.3.1.js">
</script>
<script type="text/javascript">
(document).ready(function () {
('#1').on('click', {
msg: 'GFG says hi to',
name: 'John Doe'
}, sayHello);
('#2').on('click', {
msg: 'GFG says Hi!!'
}, sayHello);
('#1').on('click', sayHello);
('#2').on('click', sayHello);
function sayHello(event) {
if (event.data == null) {
alert('No name or msg provided');
} else {
("#output").html('Hello ' + event.data.msg +
(event.data.name != null ? ' '
+ event.data.name : ''));
}
}
});
</script>
<style>
#output {
margin: 10px;
padding: 10px;
height: 25px;
width: 300px;
border: 2px solid green;
display: block;
}
</style>
</head>
<body style="font-family:Arial">
<input id="1" type="text" value="Geeksforgeeks" />
<input id="2" type="text" value="Welcome to GFG" />
<div id="output"></div>
</body>
</html>
输出:

 极客教程
极客教程