jQuery resize()方法
jQuery resize()方法是一个内置的方法,当浏览器窗口改变其大小时使用。
语法:
$(selector).resize(function)
参数:该方法接受单参数function,这是可选的。它用于指定在调用调整大小事件时要运行的函数。
例子1:在这个例子中,我们将通过使用resize()方法增加文本的大小。
<!DOCTYPE html>
<html>
<head>
<title>The resize method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
x = 0;
(document).ready(function () {
(window).resize(function () {
$("p").text(x += 1);
});
});
</script>
<style>
div {
width: 150px;
height: 100px;
padding: 20px;
border: 2px solid green;
font-size: 20px;
}
</style>
</head>
<body>
<div>
<!-- press "ctrl" and "+" key together
and see the effect -->
Welcome to GfG!
<br>
<p>0</p>
times.
</div>
</body>
</html>
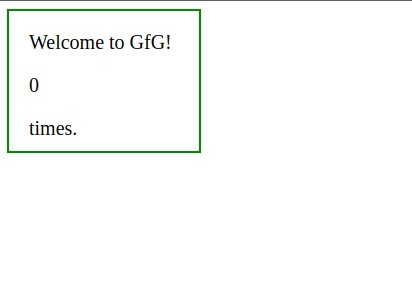
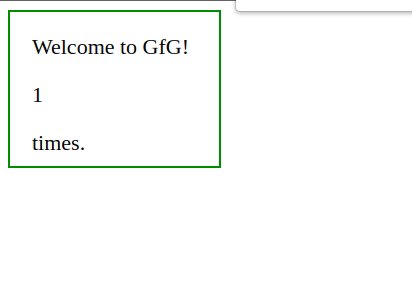
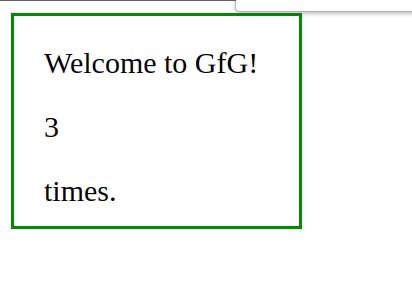
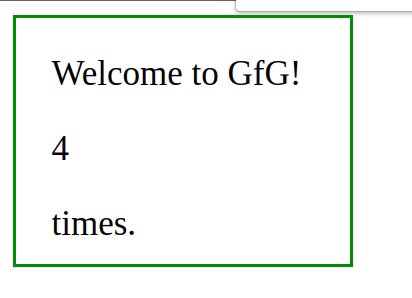
输出:

例子2:在这个例子中,我们将通过使用resize()方法减小文本的大小。
<!DOCTYPE html>
<html>
<head>
<title>The resize method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
x = 0;
(document).ready(function () {
(window).resize(function () {
$("p").text(x -= 1);
});
});
</script>
<style>
div {
width: 150px;
height: 100px;
padding: 20px;
border: 2px solid green;
font-size: 20px;
}
</style>
</head>
<body>
<div>
<!-- press "ctrl" and "-" key together
and see the effect -->
Welcome to GfG!
<br>
<p>0</p>
times.
</div>
</body>
</html>
输出:

 极客教程
极客教程