jQuery mousedown()方法
jQuery的mousedown()方法是一个内置的方法,当鼠标左键被压在选定的元素上时,它就会发挥作用。
语法:
$(selector).mousedown(function)
参数:该函数接受单参数function,这是可选的。它用于指定在mousedown事件被调用时要运行的函数。
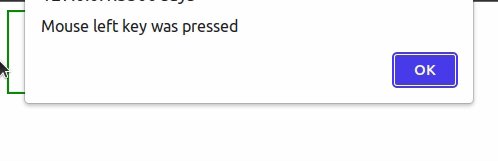
例子1:这个例子说明了jQuery中的mousedown()方法。
<!DOCTYPE html>
<html>
<head>
<title>The mousedown Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
(document).ready(function () {
("div").mousedown(function () {
alert("Mouse left key was pressed");
});
});
</script>
<style>
div {
width: 200px;
height: 40px;
font-weight: bold;
border: 2px solid green;
padding: 20px;
}
</style>
</head>
<body>
<!-- click on this button and pop up will appear-->
<div>Welcome to GeeksforGeeks!</div>
</body>
</html>
输出:

例子2:在这个例子中,我们将通过使用mousedown()方法改变背景颜色。
<!DOCTYPE html>
<html>
<head>
<title>The mousedown Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
(document).ready(function () {
("div").mousedown(function () {
$("div").css(
"background-color", "green");
});
});
</script>
<style>
div {
width: 200px;
height: 40px;
font-weight: bold;
border: 2px solid black;
padding: 20px;
}
</style>
</head>
<body>
<!-- click on this button to change the background color-->
<div>Welcome to GeeksforGeeks!</div>
</body>
</html>
输出:

 极客教程
极客教程