jQuery keypress()方法
jQuery keypress()方法在浏览器注册一个键盘输入时触发按键事件。因此,使用keypress()方法,可以检测到是否有任何按键被按下。
语法: 触发所选元素的按键事件。
$(selector).keypress()
为按键事件附加一个函数。
$(selector).keypress(function)
jQuery例子显示keypress()方法的工作:
例子1:下面的代码用于检查页面上的某个键是否被按下。
<!DOCTYPE html>
<html>
<head>
<title>Jquery | Keypress() </title>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
<script>
$(document).keypress(function (event) {
alert('You pressed a key');
});
</script>
</head>
<body>
<h1>Try pressing any printable character from the keyboard</h1>
</body>
</html>
输出:

示例2:检测任何特定的按键事件.keyCode和event.将返回被按下的按键的ASCII值,两者都是针对浏览器的。以下代码用于检查页面上的哪个按键被按下。
<!DOCTYPE html>
<html>
<head>
<title>Jquery | Keypress() </title>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
<script>
$(document).keypress(function (event) {
var key = (event.keyCode ? event.keyCode : event.which);
var ch = String.fromCharCode(key)
alert('You pressed key : ' + ch);
});
</script>
</head>
<body>
<br><br>
<center>
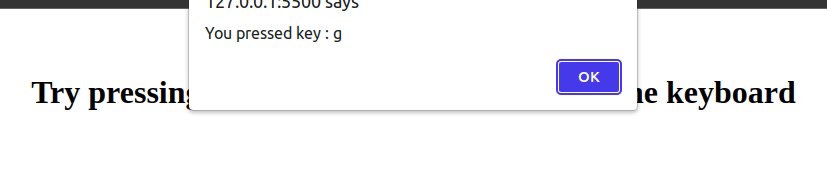
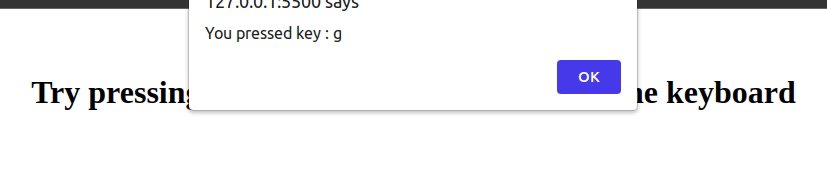
<h1>Try pressing any printable character from the keyboard </h1>
</center>
</body>
</html>
输出: 

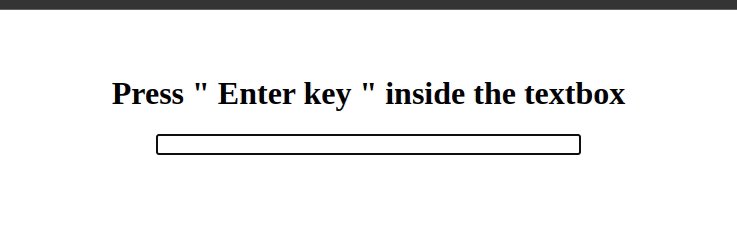
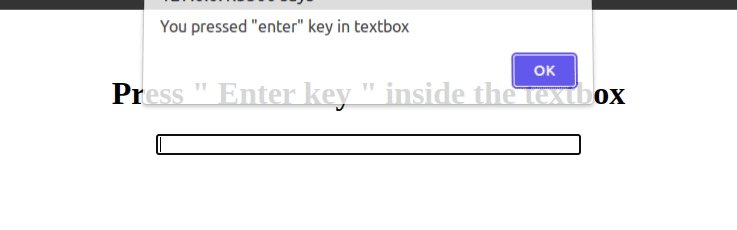
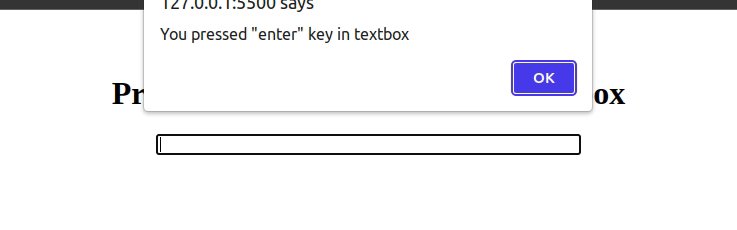
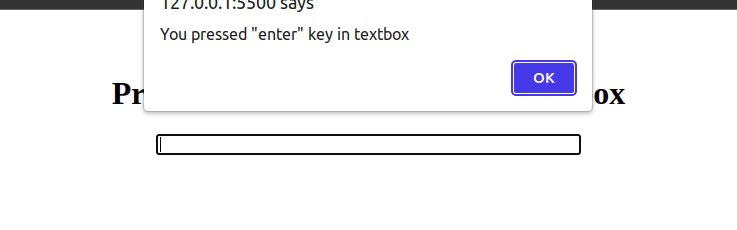
例子3:下面的代码用于检查页面上的文本框内是否有回车键被按下。
<!DOCTYPE html>
<html>
<head>
<title>Jquery | Keypress() </title>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
</head>
<body>
<center>
<br><br>
<h1>Press " Enter key " inside the textbox </h1>
<input id="textbox" type="text" size="50" />
</center>
<script type="text/javascript">
$('#textbox').keypress(function (event) {
var keycode = (event.keyCode ? event.keyCode : event.which);
if (keycode == '13') {
alert('You pressed "enter" key in textbox');
}
event.stopPropagation();
});
</script>
</body>
</html>
输出:

注意: 按键事件不是对所有的按键,如非打印字符(如ALT、CTRL、SHIFT、ESC)都会被触发。可以用keydown()方法来检查这些按键。
 极客教程
极客教程