jQuery Keydown()方法
jQuery keydown()是一个内置的方法,当用户在键盘上按下一个键时,它被用来触发keydown事件。如果该键一直被按下,该事件将在操作系统每次重复按键时被发送。因此,使用keydown()方法,我们可以检测到任何一个键是否在下降的路上。
语法:
$(selector).keydown(function)
这里的选择器是指选定的元素。
参数:它接受一个可选的参数,作为一个函数,给出了是否有任何键被按下的想法。
例子1:下面的代码用于检查一个键是否在下降的路上。
<!DOCTYPE html>
<html>
<head>
<title>Jquery | Keydown() </title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).keydown(function(event) {
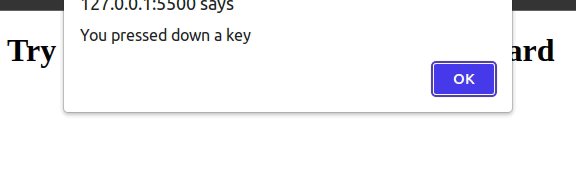
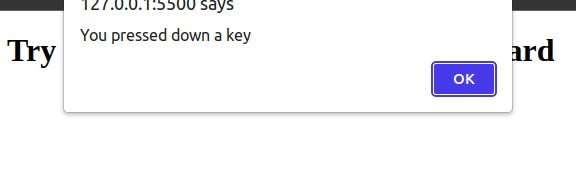
alert('You pressed down a key');
});
</script>
</head>
<body>
<h1>Try pressing any key from the keyboard </h1>
</body>
</html>
输出:

示例2:下面的代码用于检查哪个特定的键被从键盘上按下,event.keyCode和event.which将返回被按下的键的UNICODE值,两者都是浏览器特定的。
<!DOCTYPE html>
<html>
<head>
<title>Jquery | Keydown() </title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).keydown(function(event) {
var key = (event.keyCode ? event.keyCode : event.which);
if (key >= '65' && key == '96' && key == '48' && key == '112' && key <= '123')
alert('You pressed FUNCTION key - ' + (key - 111));
else if (key == '144')
alert('You pressed NUMLOCK key');
else if (key == '145')
alert('You pressed SCROLL LOCK key');
else
alert('You pressed SPECIAL CHARACTER key');
});
</script>
</head>
<body>
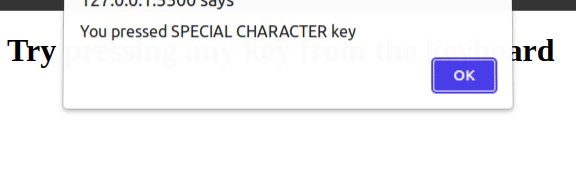
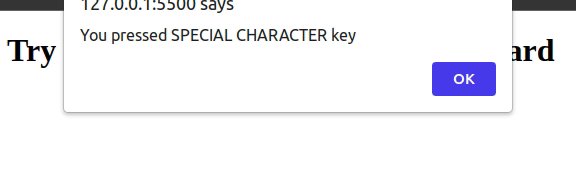
<h1>Try pressing any key from the keyboard </h1>
</body>
</html>
输出:

 极客教程
极客教程