jQuery mousemove()方法
jQuery mousemove()方法是一个内置的方法,当鼠标指针移动到选定的元素上时,就会使用这个方法。
语法:
$(selector).mousemove(function)
参数:该方法接受单个参数function,这是可选的。这个参数用于指定调用mousemove事件时要运行的函数。
下面的例子说明了jQuery中的mousemove()方法。
例子1:这个例子说明了mousemove()方法的使用。
<!DOCTYPE html>
<html>
<head>
<title>The mousemove Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
(document).ready(function () {
("p").mousemove(function () {
$("div").css("background-color", "lightgreen");
});
});
</script>
<style>
div {
width: 380px;
padding: 20px;
height: 60px;
border: 2px solid green;
font-weight: bold;
font-size: 20px;
}
</style>
</head>
<body>
<div>
<!-- move over this text to see the change -->
<p>Move over this paragraph.</p>
</div>
</body>
</html>
输出:

例子2:在这个例子中,当我们把鼠标移到该段上时,会有一个弹出窗口。
<!DOCTYPE html>
<html>
<head>
<title>The mousemove Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
(document).ready(function () {
("p").mousemove(function () {
alert("Mouse moved over this paragraph");
});
});
</script>
<style>
div {
width: 380px;
padding: 20px;
height: 60px;
border: 2px solid green;
font-weight: bold;
font-size: 20px;
}
</style>
</head>
<body>
<div>
<!-- move over this text and pop-up will come out -->
<p>Move over this paragraph.</p>
</div>
</body>
</html>
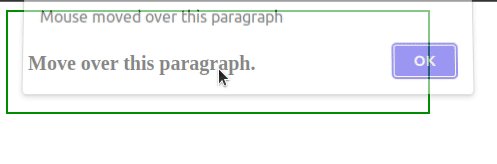
输出:

 极客教程
极客教程