jQuery event.namespace属性
jQuery的event.namespace属性是用来返回自定义的命名空间,只要事件被触发了。它是用来处理不同的任务,这取决于使用的命名空间。
语法:
event.namespace
参数:此属性包含单参数event,这是必须的。它返回自定义命名空间,它来自于事件绑定函数。
实例1:本实例使用event.namespace属性来返回和删除命名空间。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery event.namespace Property
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use event.namespace property -->
<script>
(document).ready(function () {
("h3").on("custom.someNamespace", function (event) {
alert(event.namespace);
});
("h3").click(function (event) {
(this).trigger("custom.someNamespace");
});
("button").click(function () {
("h3").off("custom.someNamespace");
});
});
</script>
</head>
<body>
<center>
<h1>Welcome to GeeksforGeeks!.</h1>
<div style="background-color:green">
<h3> Click here Geeks for Geeks.</h3>
<button>Remove namespace</button>
</div>
</center>
</body>
</html>
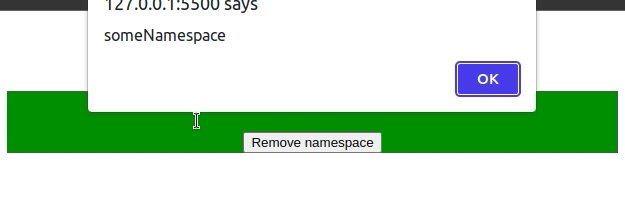
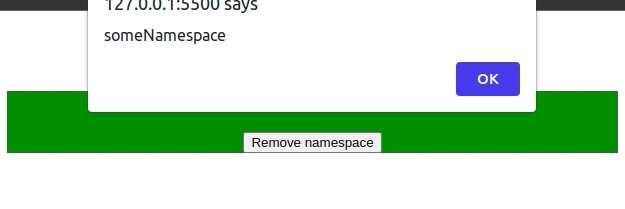
输出:

实例2:本实例使用click.mySomething命名空间来滑动切换内容。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery event.namespace Property
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use event.namespace to
slideToggle content -->
<script>
(document).ready(function () {
("h3").on("click.mySomething", function () {
(this).slideToggle();
});
("button").click(function () {
$("h3").off("click.mySomething");
});
});
</script>
</head>
<body>
<center>
<h1>Welcome to GeeksforGeeks!.</h1>
<div style="background-color:green">
<h3>1st statement : Geeks for Geeks.</h3>
<h3>2nd statement : Mathematics</h3>
<button>Click to remove namespace</button>
</div>
</center>
</body>
</html>
输出:

 极客教程
极客教程