jQuery event.currentTarget属性
jQuery的event.currentTarget属性是用来返回当前DOM元素在event bubbling阶段。该event.currentTarget通常等于 “this”。
语法:
event.currentTarget
参数:
- event。这是必须的参数,这个参数来自于事件绑定函数。
例子1:在这个例子中,我们将通过点击任何HTML元素,在事件冒泡阶段返回真值。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery event.currentTarget Property
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("h1, h2, p").click(function (event) {
alert(event.currentTarget === this);
});
});
</script>
</head>
<body>
<center>
<h1 id="geeks1" style="color:green;">
GeeksForGeeks
</h1>
<h2 id="geeks2">
jQuery event.currentTarget Property
</h2>
<p>
<b>Note:</b>
Click on each HTML element.
</p>
</center>
</body>
</html>
输出:

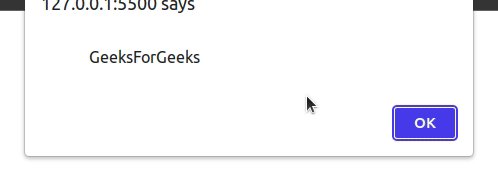
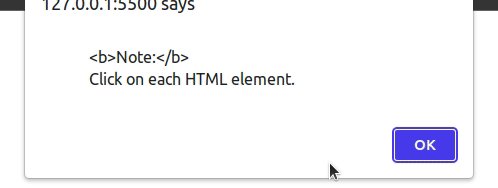
例子2:在这个例子中,我们将通过点击任何HTML元素来返回事件冒泡阶段内的元素的相同值。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery event.currentTarget Property
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("h1, p").click(function (event) {
alert(event.currentTarget.innerHTML);
});
});
</script>
</head>
<body>
<center>
<h1 id="geeks1" style="color:green;">
GeeksForGeeks
</h1>
<h2 id="geeks2">
jQuery event.currentTarget Property
</h2>
<p>
<b>Note:</b>
Click on each HTML element.
</p>
</center>
</body>
</html>
输出:

 极客教程
极客教程