jQuery trigger()方法
jQuery trigger()方法是一个用于触发所选元素的指定事件处理程序的方法。
语法:
$(selector).trigger(event, param1, param2)
注意:可以在 trigger() 方法中传递额外的参数。
例子1:这个方法触发了两个方法来增加方法的价值。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery trigger() Method
</title>
</head>
<body>
<div class="box-1">
<h1>0</h1>
</div>
<button id="btn1">Increase #1</button>
<div class="box-2">
<h1>0</h1>
</div>
<button id="btn2">Increase #2</button>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use trigger() method -->
<script>
(document).ready(function () {
("#btn1").click(function () {
Increase((".box-1>h1"))
})
("#btn2").click(function () {
("#btn1").trigger("click");
Increase((".box-2>h1"))
})
function Increase(obj) {
var text = parseInt(obj.text(), 10);
obj.text(text + 1);
}
});
</script>
</body>
</html>
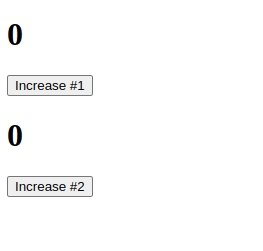
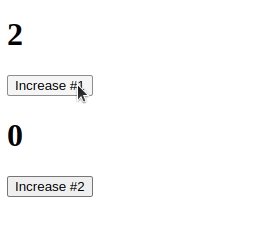
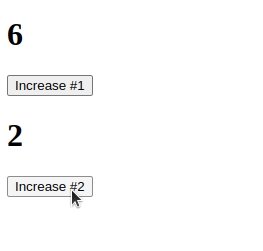
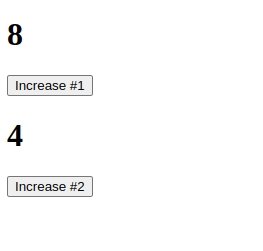
输出:

在上面的例子中,使用了一个Increase(obj)函数,该函数将html元素作为一个对象,通过使用parseInt()函数将字符串转换为整数,将里面的数字文本的值增加1。
function Increase(obj) {
var text = parseInt(obj.text(), 10);
obj.text(text + 1);
}
此外,jQuery选择器被用来选择按钮,并将点击事件方法附加到它,在它里面,我们正在调用增加(obj)函数。
$("#btn1").click(function(){
Increase($(".box-1>h1"))
})
$("#btn2").click(function(){
$("#btn1").trigger("click");
Increase($(".box-2>h1"))
})
当点击Increase #1按钮时,它将在相应的div中增加1的值。但是当点击Increase #2按钮时,它将在两个div中增加1的值。因为我们是在#btn2的butter()方法事件的帮助下触发’click’的。
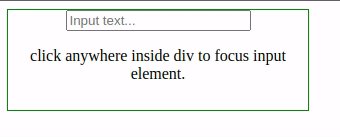
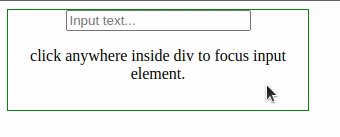
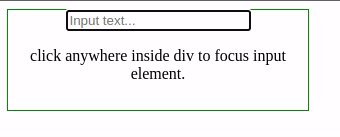
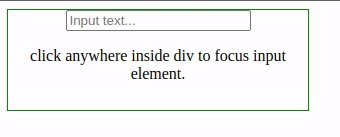
例子2:这个例子在trigger()方法的帮助下触发了输入元素的焦点事件。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery trigger() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<style>
div {
width: 300px;
height: 100px;
border: 1px solid green;
text-align: center;
}
</style>
</head>
<body>
<div>
<input id="name" type="text"
placeholder="Input text..." />
<br/>
<p>
click anywhere inside div to
focus input element.
</p>
</div>
<!-- Script to use trigger() method -->
<script>
(document).ready(function () {
("div").click(function () {
$("#name").trigger("focus");
})
});
</script>
</body>
</html>
输出:

 极客教程
极客教程