jQuery dblclick()方法
jQuery dblclick() 是一个内置的方法,用于触发双击事件的发生。当选定的元素将被双击时,这个方法会发生。
语法:
$(selector).dblclick(args);
这里的 “选择器 “是指选定的元素。
参数:它接受一个可选的参数 “args”,指定一个函数,在双击后做一个特定的任务。
jQuery例子显示dblclick()方法的工作:
例子1:在下面的代码中,没有向这个方法传递任何函数。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
< !--jQuery code to show dblclick method-- >
(document).ready(function () {
("div").click(function () {
$("div").dblclick();
});
});
</script>
<style>
div {
display: block;
width: 370px;
padding: 10px;
font-size: 25px;
border: 2px solid green;
}
</style>
</head>
<body>
<!-- click on this div and a pop will appear -->
<div ondblclick="alert('dblclick event has been triggered')">
Click me to trigger dblclick event
</div>
</body>
</html>
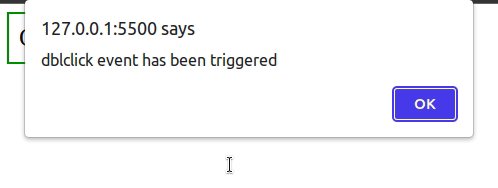
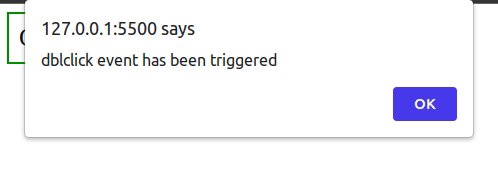
输出:

例子2:在下面的代码中,函数被传递给dblclick()方法。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
<!--jQuery code to show dblclick method-->
(document).ready(function () {
("button").dblclick(function () {
$("p").fadeOut();
});
});
</script>
<style>
p {
display: block;
padding: 20px;
color: green;
width: 300px;
border: 2px solid green;
font-size: 25px;
}
</style>
</head>
<body>
<p>Welcome to GeeksforGeeks !</p>
<!-- click on this button and above paragraph
will disappear -->
<button> Click Me! </button>
</body>
</html>
输出:

 极客教程
极客教程