jQuery blur()方法
jQuery blur()是一个内置的方法,用于从选定的元素移除焦点。这个方法启动模糊事件,或者它可以附加一个函数,当模糊事件发生时运行。
语法:
$(selector).blur(function)
参数:它接受一个可选的参数 “函数”。
jQuery例子显示blur()函数的工作:
例子1:在下面的代码中,没有向模糊方法传递任何函数。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("#btn").click(function () {
("input").blur();
("p").html("This is blur method that is used!!!");
});
});
</script>
</head>
<body>
<!--enter value and click on the button -->
Enter Value:
<input type="text">
<br><br>
<button id="btn">start blur event!!!</button>
<p style="color:green"></p>
</body>
</html>
输出:

例子2:在下面的代码中,函数被传递到模糊方法中。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
<!--jQuery code to show blur method-->
(document).ready(function () {
("input").blur(function () {
$(this).css("background-color", "#ADFF2F");
});
});
</script>
</head>
<body>
<!-- Enter a value to the field and click outside
to see the change -->
Enter Value:
<input type="text" name="fullname">
</body>
</html>
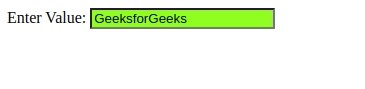
输出:

 极客教程
极客教程