jQuery bind()方法
jQuery bind()是一个内置的方法,用来为选定的元素附加一个或多个事件处理程序,这个方法指定一个函数,当事件发生时运行。
语法:
$(selector).bind(event, data, function);
参数:它接受三个参数,具体如下-
- event。这是一个事件类型,它被传递给选定的元素。
- data。这是可以在所选元素上显示的数据。
- function。这是由所选元素执行的功能。
注意此方法已被废弃。
jQuery代码显示bind()方法的工作:
例子1:在下面的代码中,”点击 “事件是用这个方法与给定的段落相连。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("p").bind("click", function () {
alert("Given paragraph was clicked.");
});
});
</script>
<style>
p {
display: block;
padding: 50px;
width: 280px;
border: 2px solid green;
}
</style>
</head>
<body>
<p>Click me!</p>
</body>
</html>
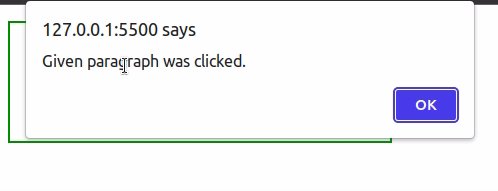
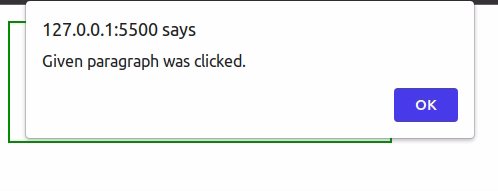
输出:

例2:在下面的代码中,同样的 “点击 “事件被添加,但这次数据也被传递给了这个方法。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
function handlerName(e) {
alert(e.data.msg);
}
<!--Here data is passing along with a function in
bind method-->
(document).ready(function () {
("p").bind("click", {
msg: "You just clicked the paragraph!"
}, handlerName)
});
</script>
<style>
p {
display: block;
padding: 50px;
width: 280px;
border: 2px solid green;
}
</style>
</head>
<body>
<!--A pop will appear after clicking
on this paragraph-->
<p>Click me!</p>
</body>
</html>
输出:

 极客教程
极客教程