如何使用jQuery将一个方法附加到HTML元素事件上
在这篇文章中,我们将学习,如何使用jQuery将一个方法附加到一个HTML元素事件上。
有各种事件,如点击(),mouseenter(),mouseout()等,在jQuery中可用。为了给HTML元素事件附加一个方法,我们需要一个jQuery方法on(),这将帮助我们给选定的HTML附加一个事件处理器。
on():该方法用于将事件处理程序附加到当前选定的HTML元素上。在事件处理程序上,我们可以添加该方法并执行相应的任务。
语法:
.on( <events> , "<selector>" , <method> )
参数:
- event。它接受一个或多个用空格分隔的jquery事件。
- selector。它可以接受选择器来过滤掉所选元素的孩子,如果不传递选择器,那么它只对所选元素起作用。
- method。在方法的帮助下,我们可以在该事件被触发时将数据传递给相应的事件。
CDN链接:将下面给出的链接添加到HTML文件的头部标签,以便与jQuery一起工作。
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js”></script>
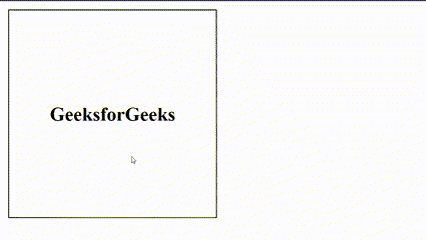
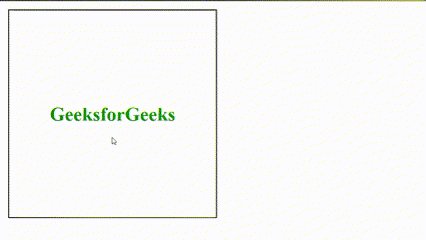
例1:在这个例子中,我们将借助on()方法为HTML div添加一个方法,它将改变div内文本的颜色。
<!DOCTYPE html>
<html lang="en">
<head>
<title> Attaching method to HTML element</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<style>
.box {
height: 200px;
width: 200px;
border: 1px solid black;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<div class="box">
<h3>GeeksforGeeks</h3>
</div>
<script>
(document).ready(function(){
(".box").on("click", function(){
$(".box").css("color", "green");
})
});
</script>
</body>
</html>
输出:

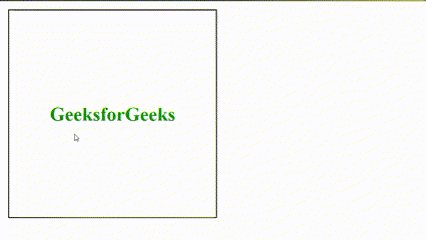
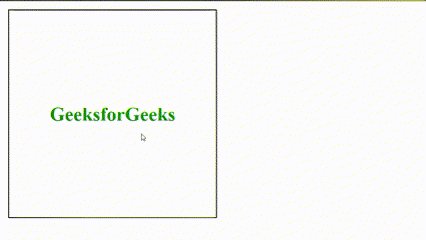
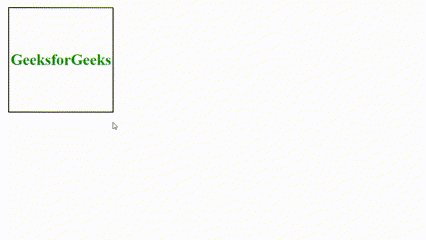
例子2:在这个例子中,我们将把一个方法直接附加到div的标签上。我们可以调用onmouseenter()事件,这样,当鼠标进入HTML div时,div的大小和字体的大小都会变小,前面的方法也会起作用。当我们点击该div时,文本的颜色也将变为绿色。
<!DOCTYPE html>
<html lang="en">
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<style>
.box {
height: 200px;
width: 200px;
border: 1px solid black;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<div class="box" onmouseenter="message();">
<h3>GeeksforGeeks</h3>
</div>
<script>
(document).ready(function () {
(".box").on("click", function () {
(".box").css("color", "green");
})
});
function message() {
(".box").animate({
height: "100px",
width: "100px",
});
$("h3").css("font-size", "15px");
}
</script>
</body>
</html>
输出:

 极客教程
极客教程