jQuery change()方法
jQuery change() 是一个内置的方法,用于检测输入字段的值的变化。这个方法只适用于 "<input>,<textarea>和<select>" 元素。
语法 :
$(selector).change(function)
参数:它接受一个可选的参数 “函数”。
jQuery例子显示change()方法的工作:
例子1:在下面的代码中,没有向改变方法传递函数。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!--Demo of change method without passing function-->
<script>
(document).ready(function () {
("button").click(function () {
$("input").change();
});
});
</script>
</head>
<body>
<p>Click the button to see the changed value !!!</p>
<!--click on this button and see the change -->
<button>Click Me!</button>
<p>Enter value:
<input value="GeeksforGeeks" onchange="alert(this.value)"
type="text">
</p>
</body>
</html>
输出:

例子2:在下面的代码中,函数被传递给改变方法。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!--Here function is passed to the change method-->
<script>
(document).ready(function () {
(".field").change(function () {
$(this).css("background-color", "#7FFF00");
});
});
</script>
<style>
.field {
padding: 5px;
}
</style>
</head>
<body>
<!--write something and click outside -->
Enter Value:
<input class="field" type="text">
<p>Write something in the input field, and then
press enter or click outside the field.</p>
</body>
</html>
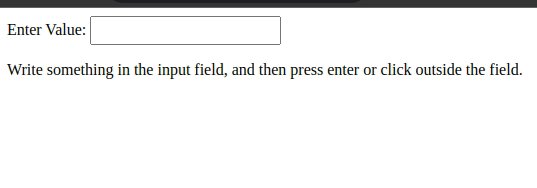
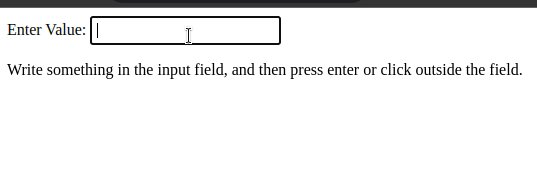
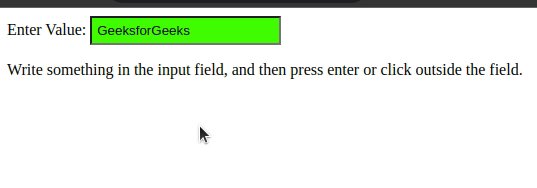
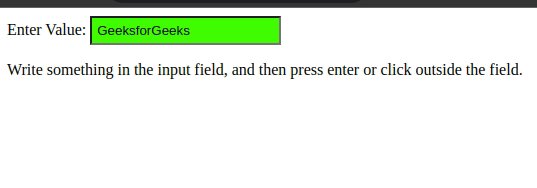
输出:

 极客教程
极客教程